Why
Recently, I studied a lot of knowledge about the Ethereum ecosystem.
I can’t wait to create something by myself.
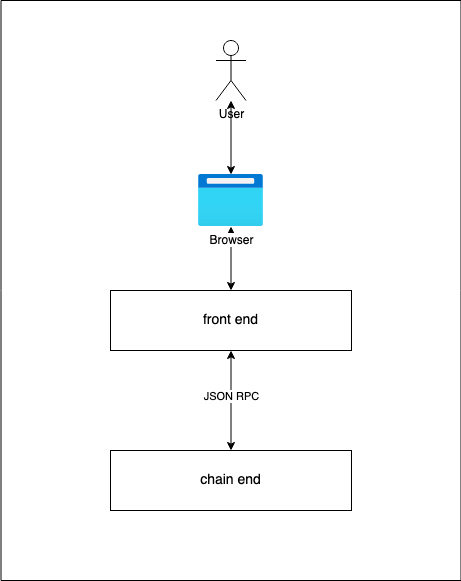
But I searched for a long time without finding a basic tutorial for me to explain how the front-end and chain-end interact.
Some tutorials are old. Other tutorials don’t match my tech stack.
I know scaffold-eth can help most fresh developers begin Ethereum development. However, scaffold-eth has too much magic for me. It hides some basic things. And I want to know the full details.
So I reckon I could write some articles from web2 developer to web3 beginner DApp developer in 2022. It’s a cool thing.