Zero to One Full-Stack DApp Ethereum Development based on Foundry, NextJS, Typescript - 3 Setting up the local chain
Setting up the local chain for development
Usually, We have three choose to run a chain on localhost.
- HardHat - HardHat Network
- Truffle - ganahce
- Foundry - anvil
Generally, we should have chosen anvil. It’s a part of Foundry.
Unfortunately, there were a lot of transitions pending when I used it. From my point of view anvil just is the 0.1.0 version. It will be need more time to develop.
And I want to keep pure in chain end’s project(Not more javascript or npm install).
Finally, we used the ganahce to run chain on localhost.
The ganahce is very easy to install and setting up. It’s a GUI application.
Install ganahce
Open ganahce official website Download it and install it.
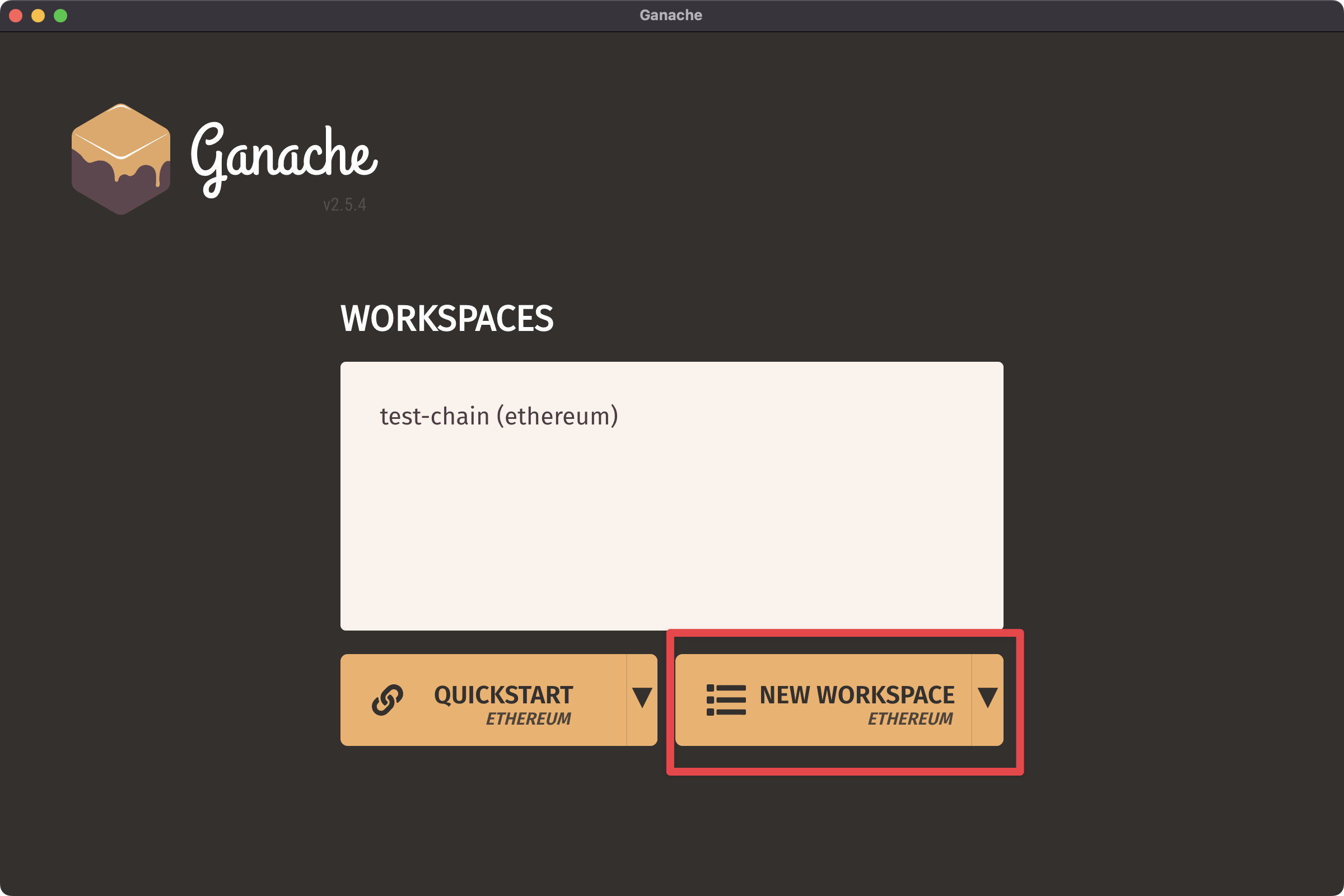
Create an new workspace
- Choose ‘ETHEREUM’ and click the button.

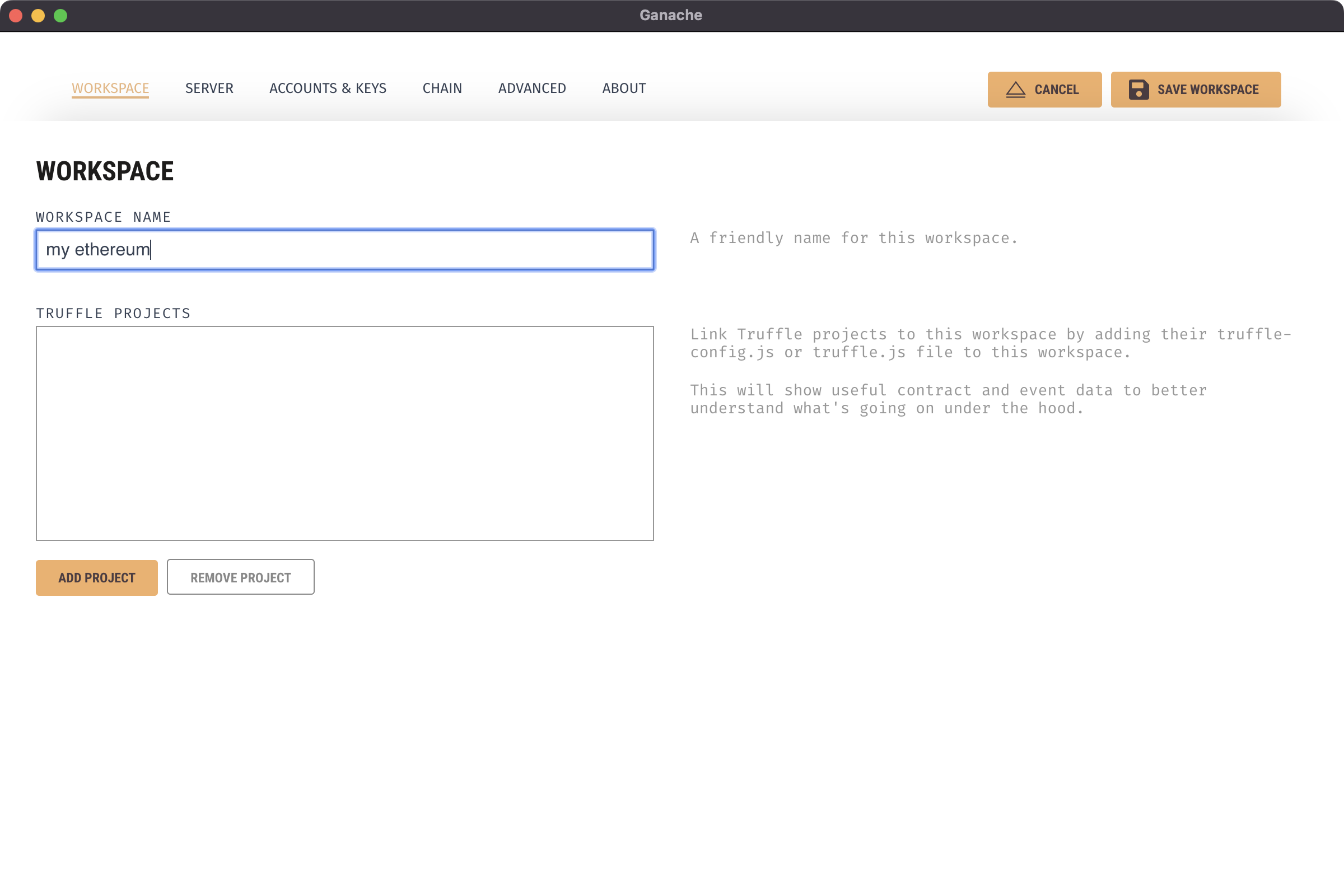
- Rename the workspace name
We can modify it to any name we like.
Here, I used my ethereum

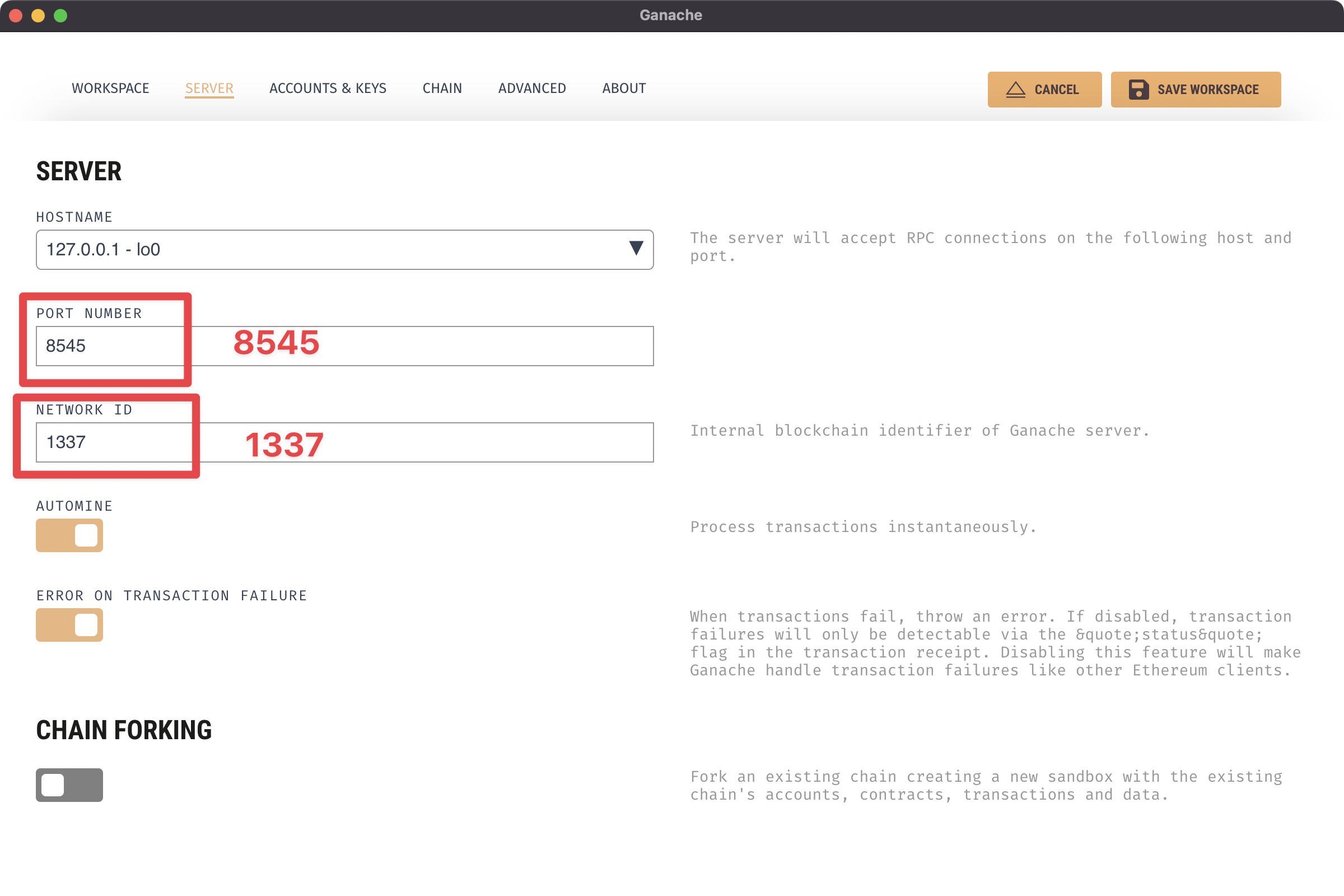
- Update the server’s port and network id
The PORT NUMBER is 8545.
The NETWORK ID is 1337.
There are import things. They will match the MetaMask Wallet’s setting.

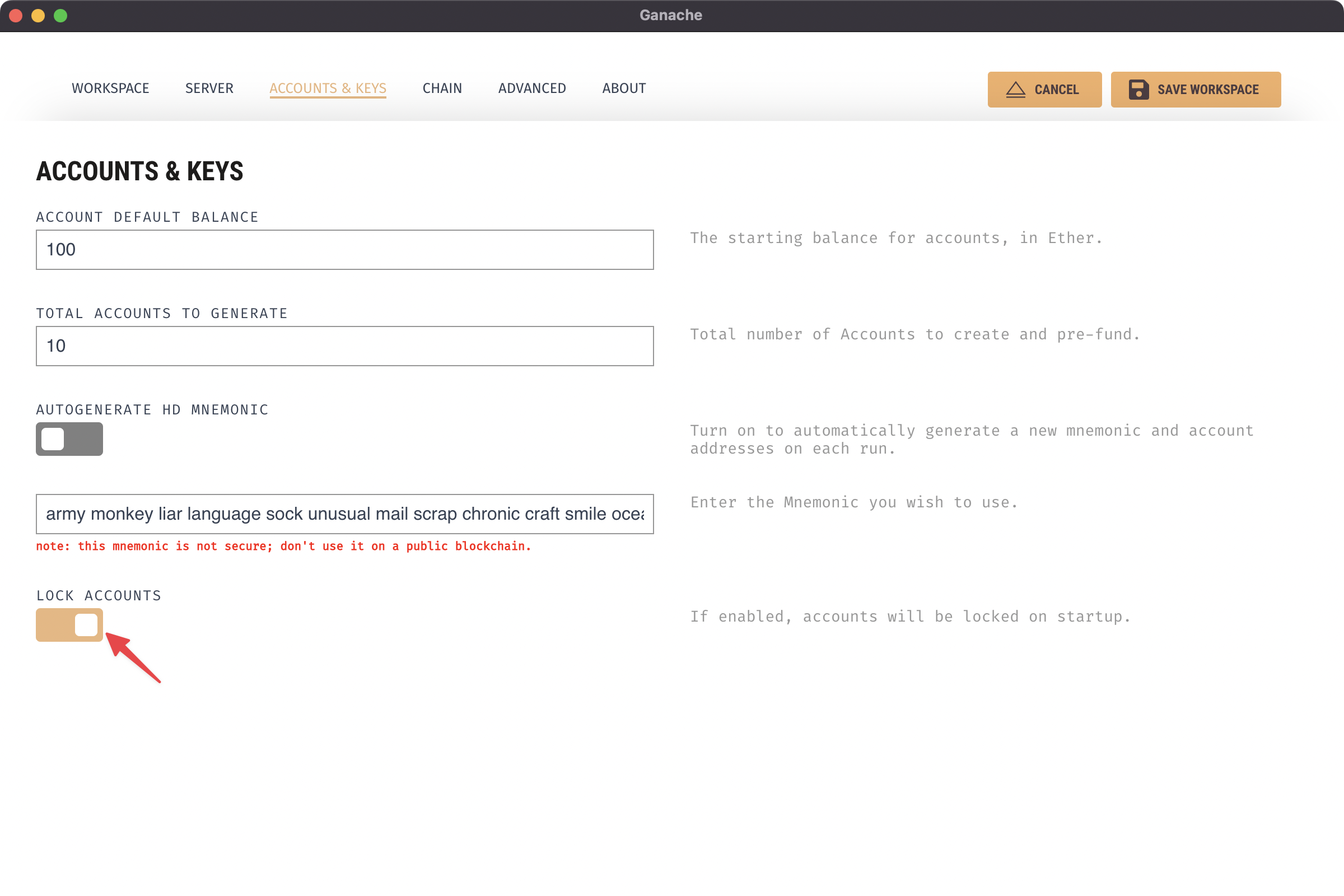
- Open Lock Accounts
We don’t like the account always to change.

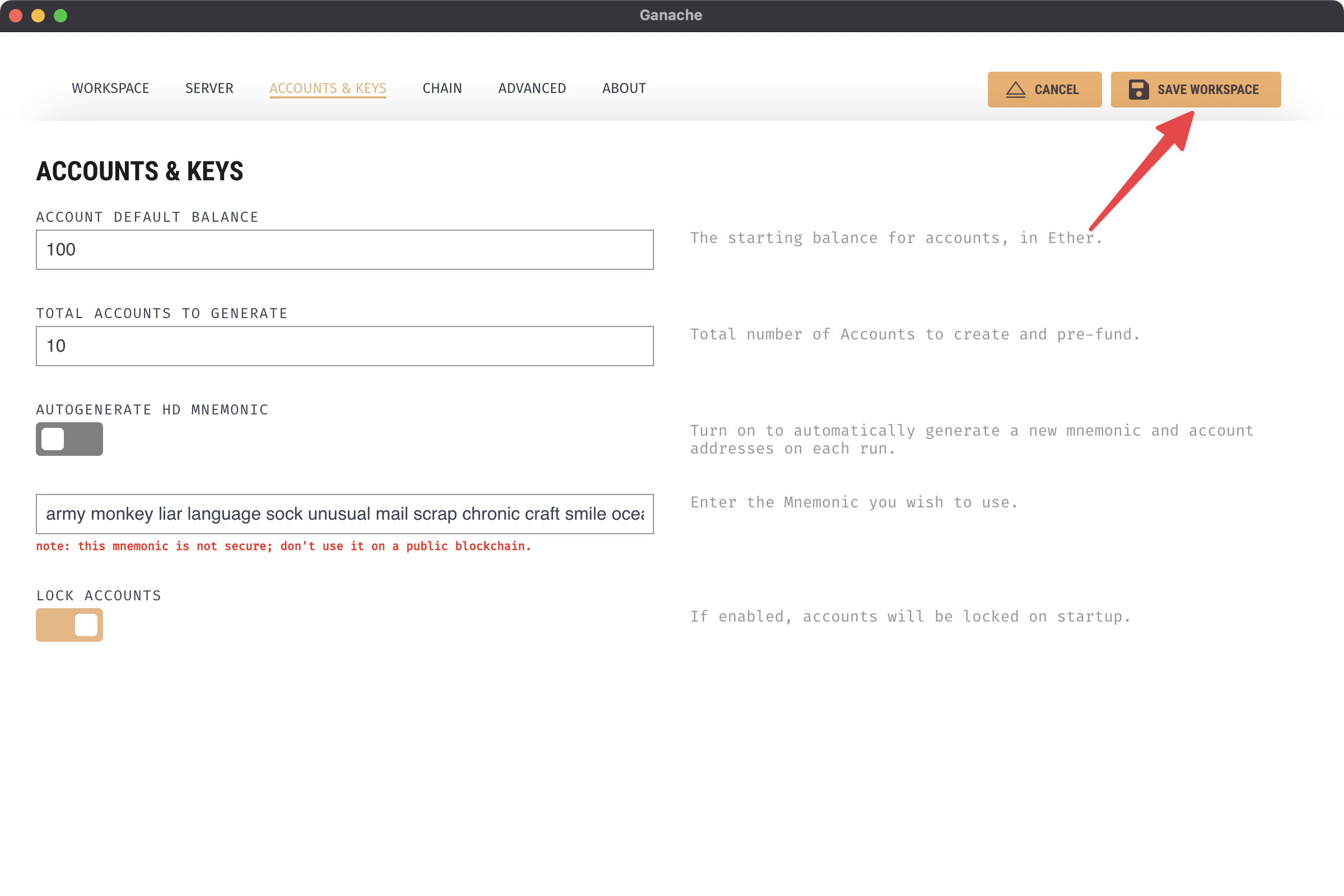
- Click
SAVE WORKSPACEbutton

- Done

Setting up the MetaMask on localhost’s chain
- Install MetaMask and create one wallet.
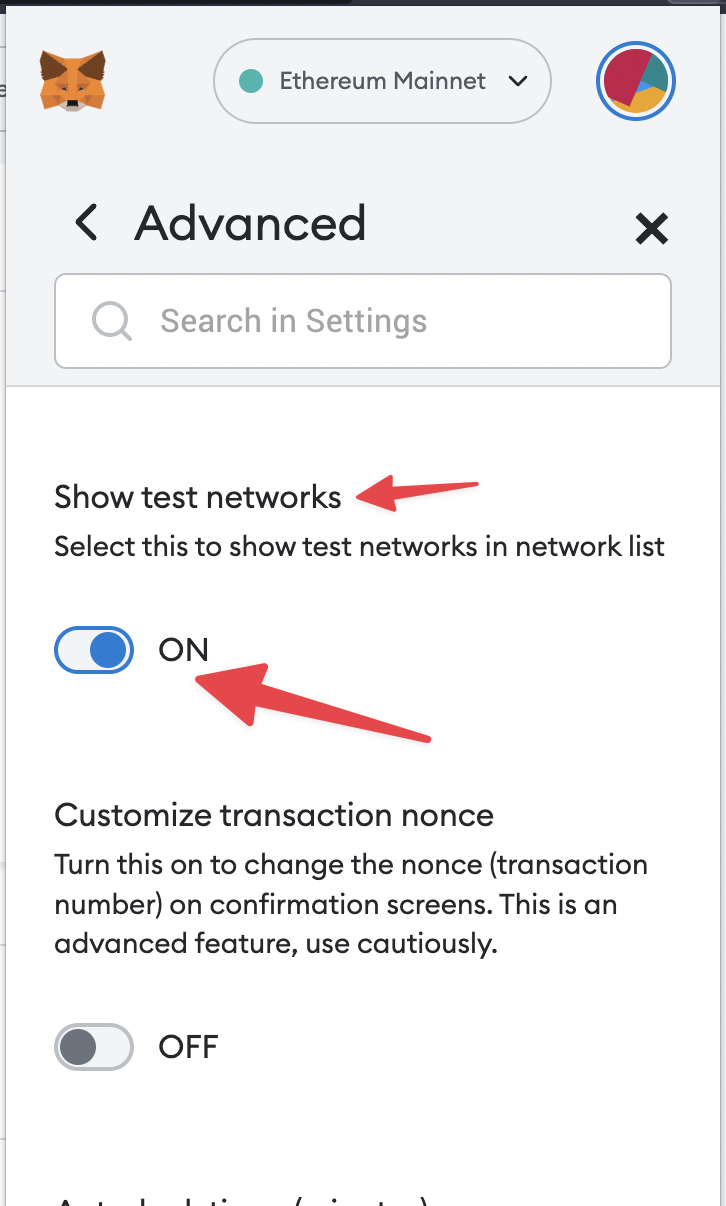
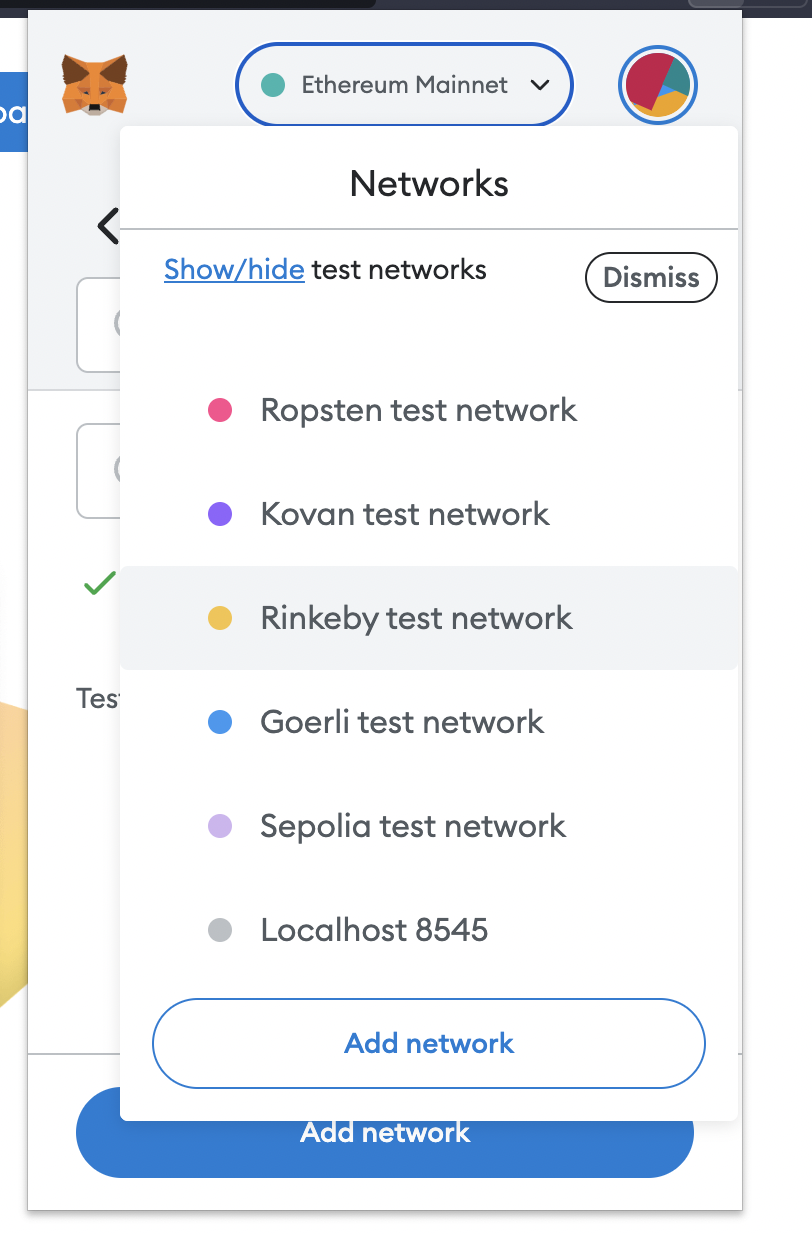
- Open show test networks
Settings > Advanced

Now we can see all test networks

- Add our localhost chain wallet to MetaMask
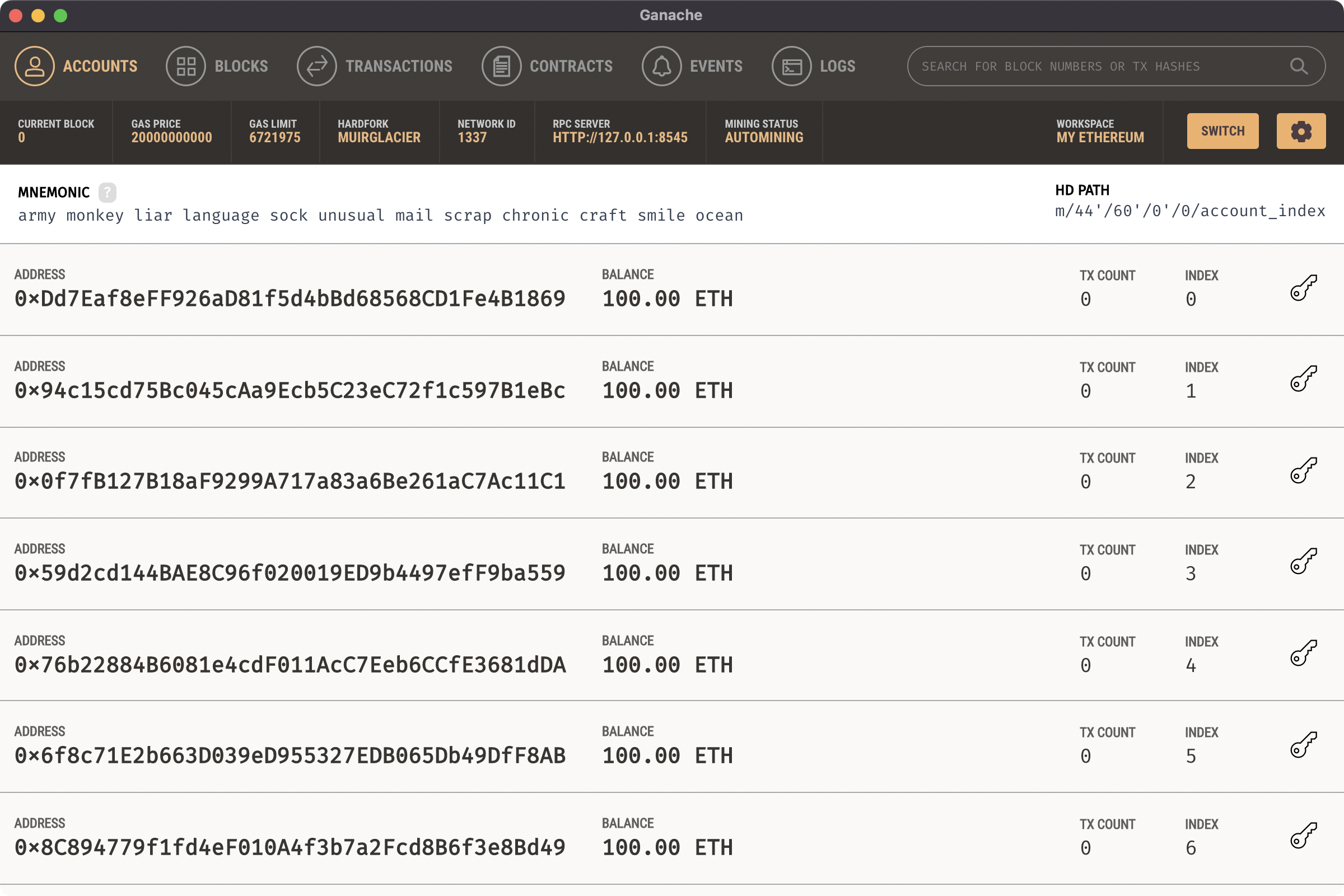
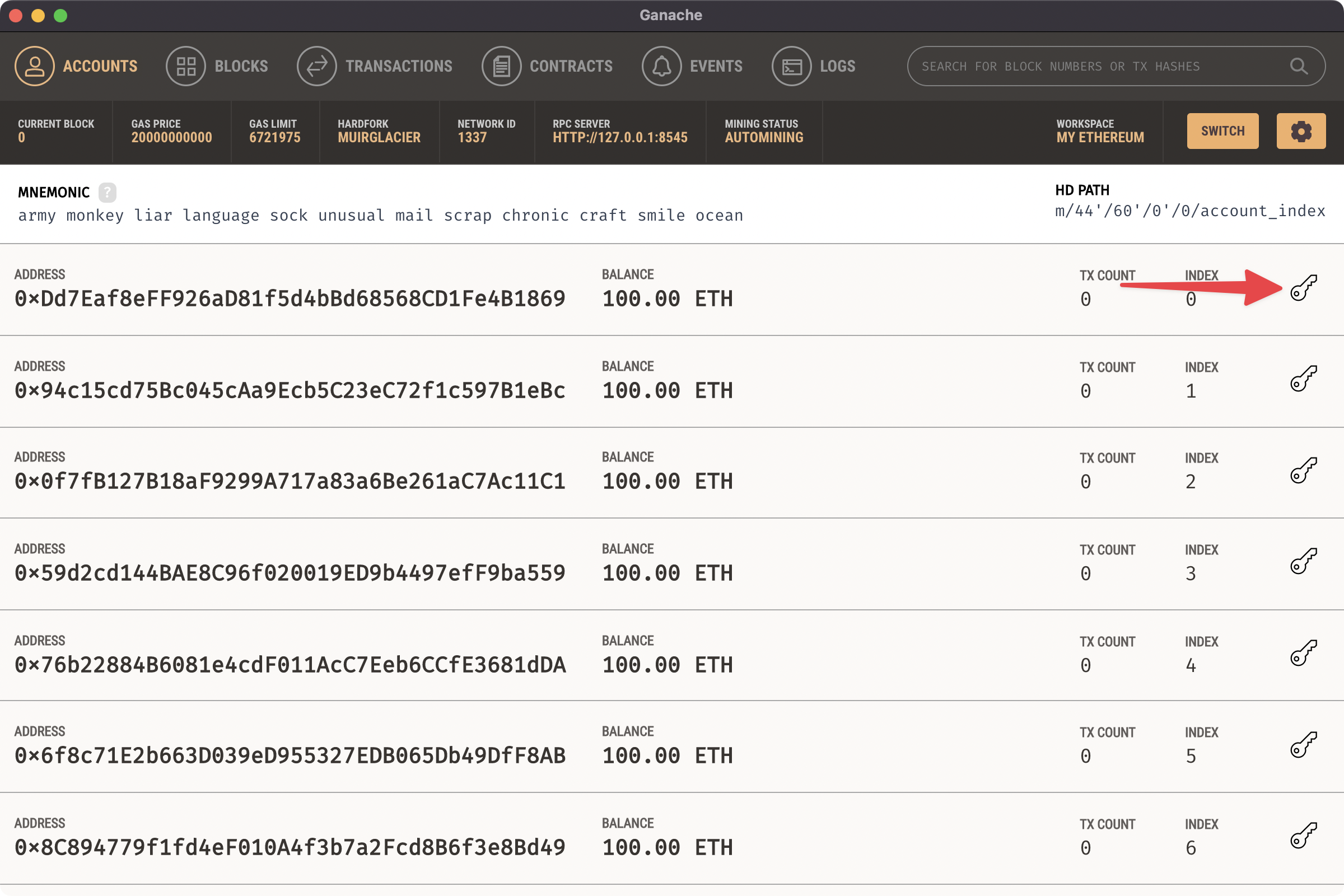
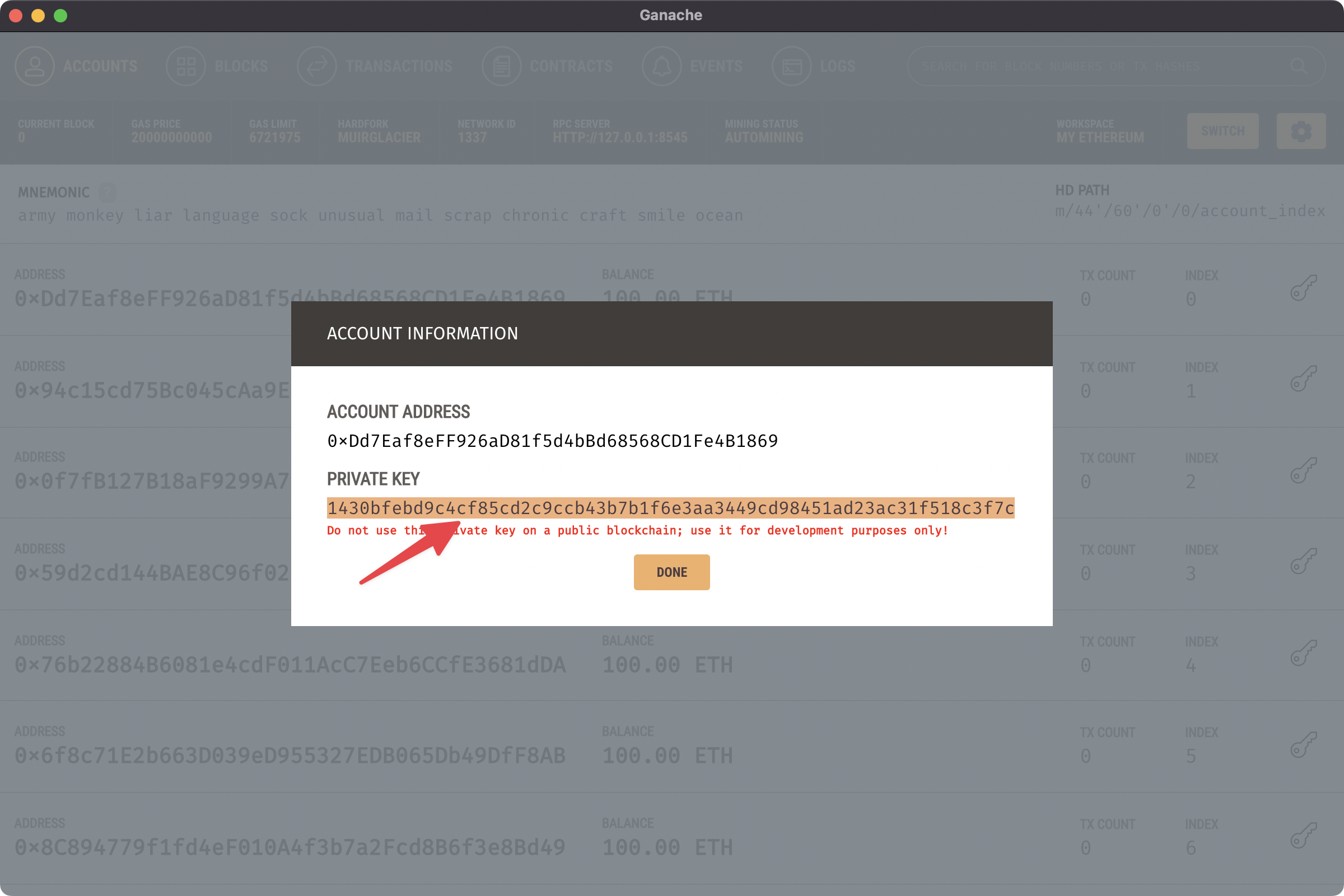
Open ganache and copy the private key


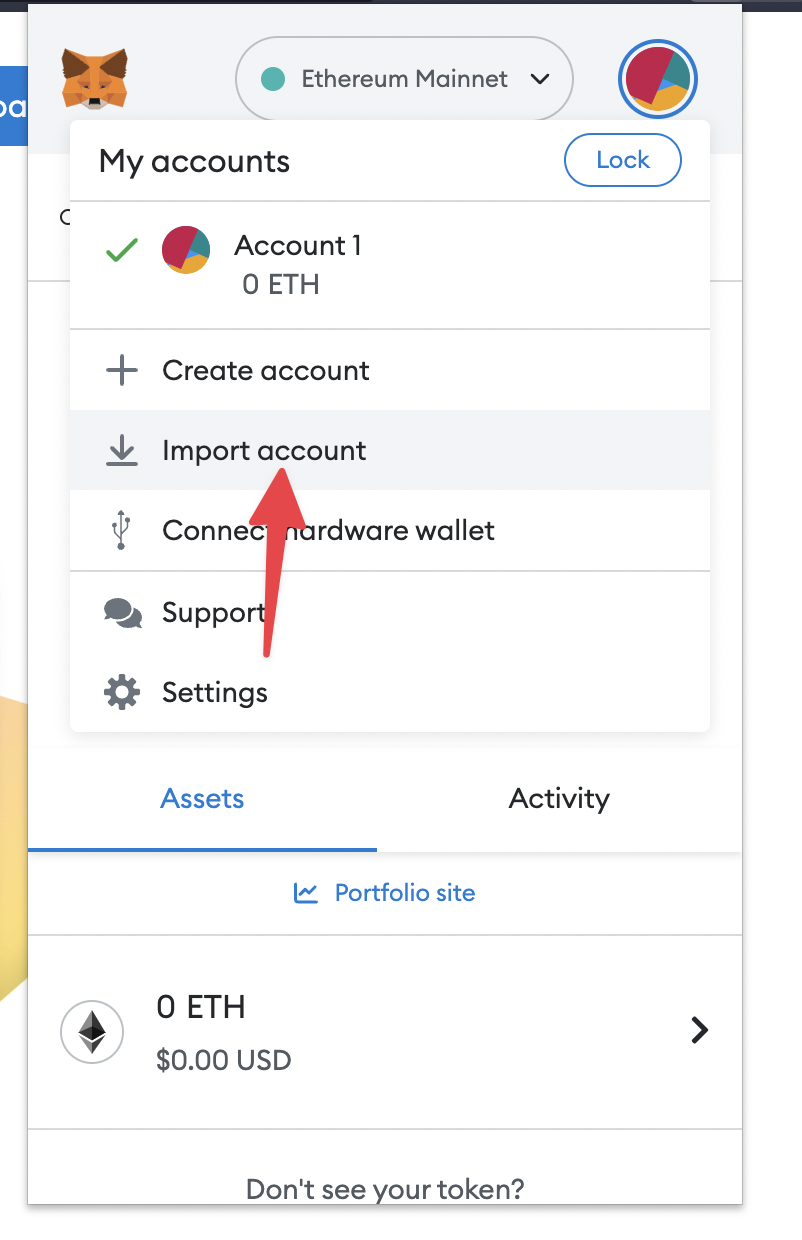
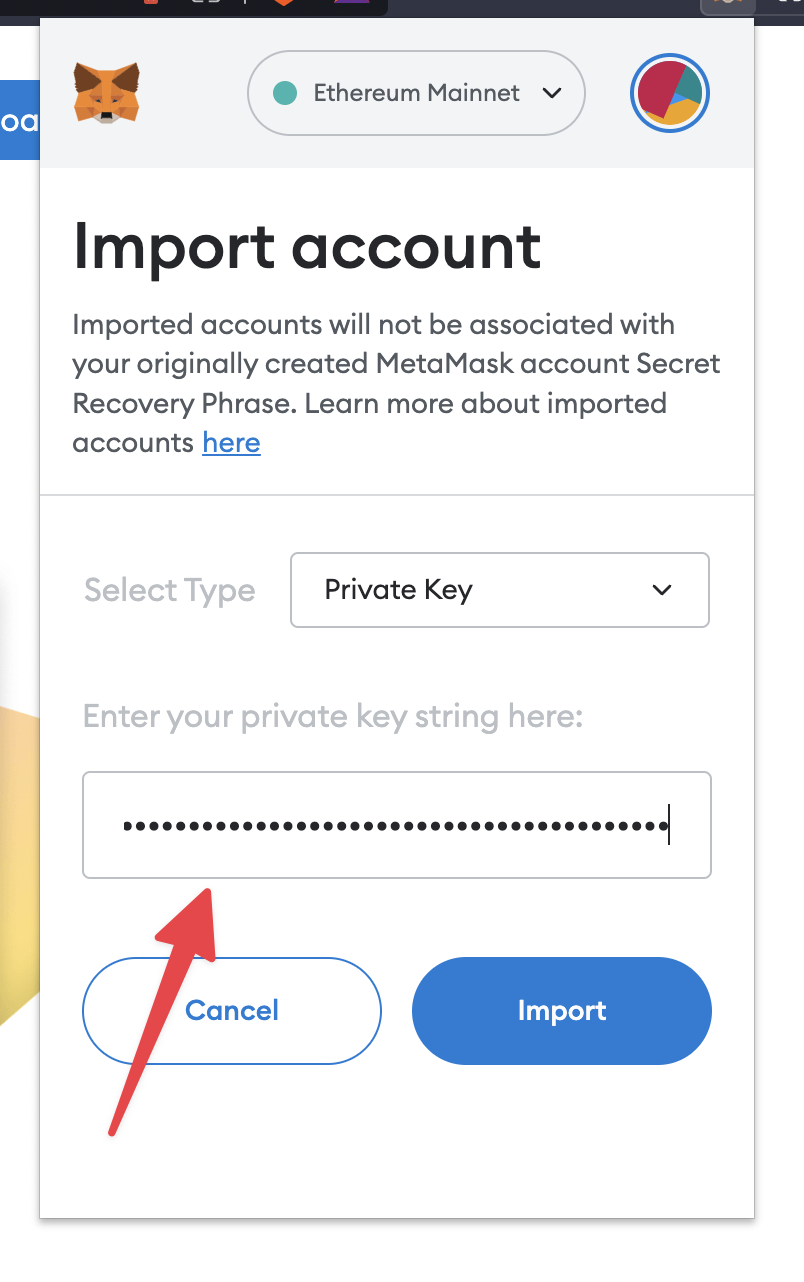
Import private key to MetaMask wallet


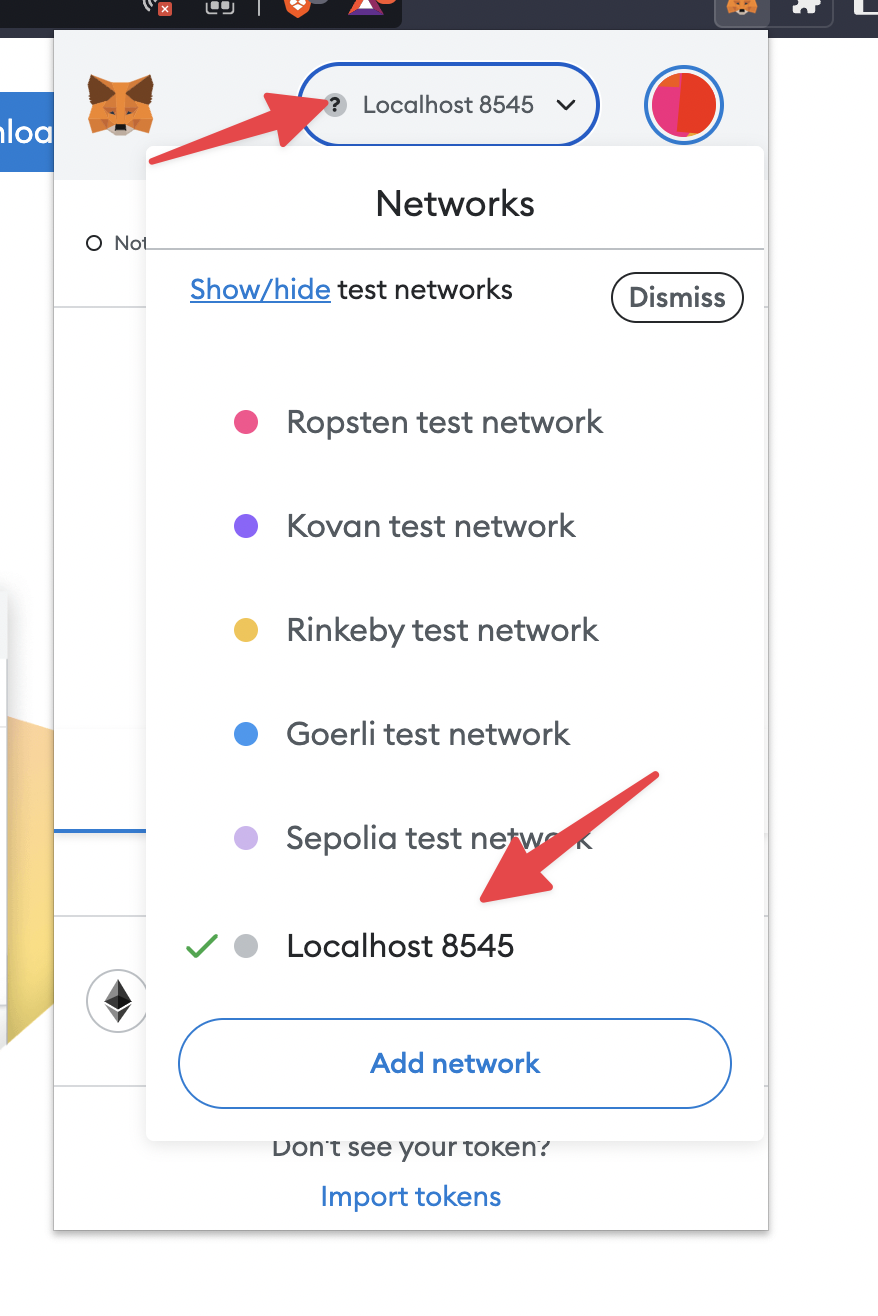
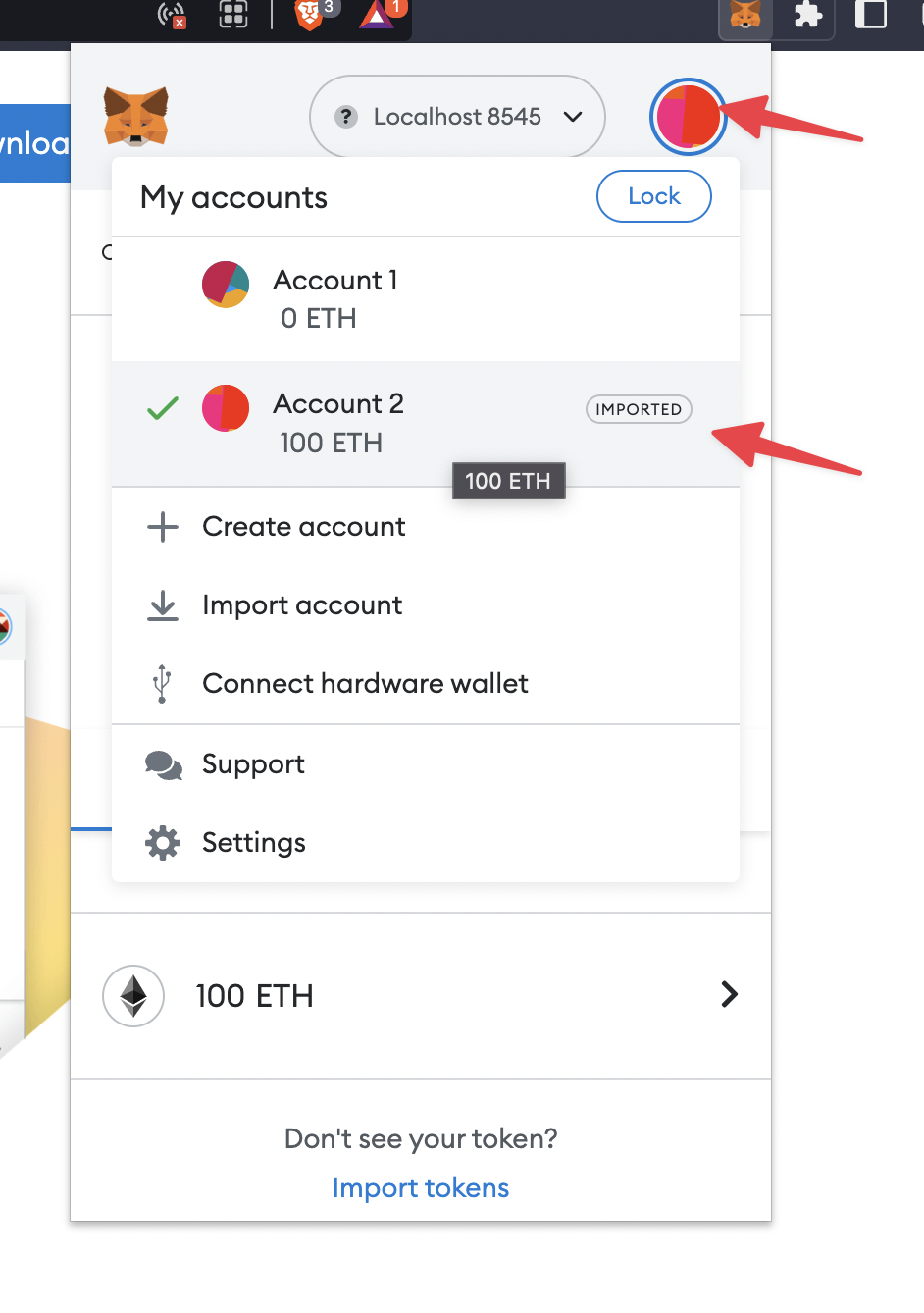
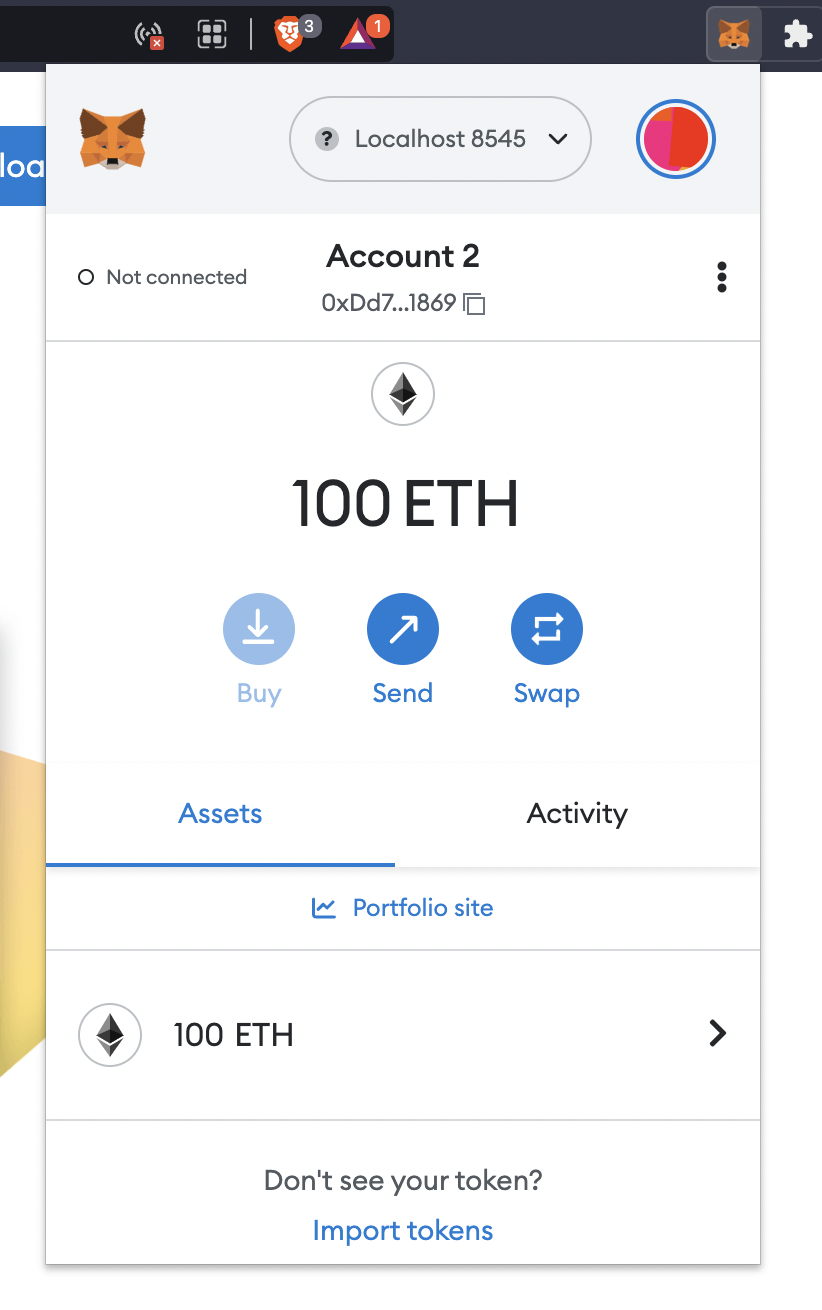
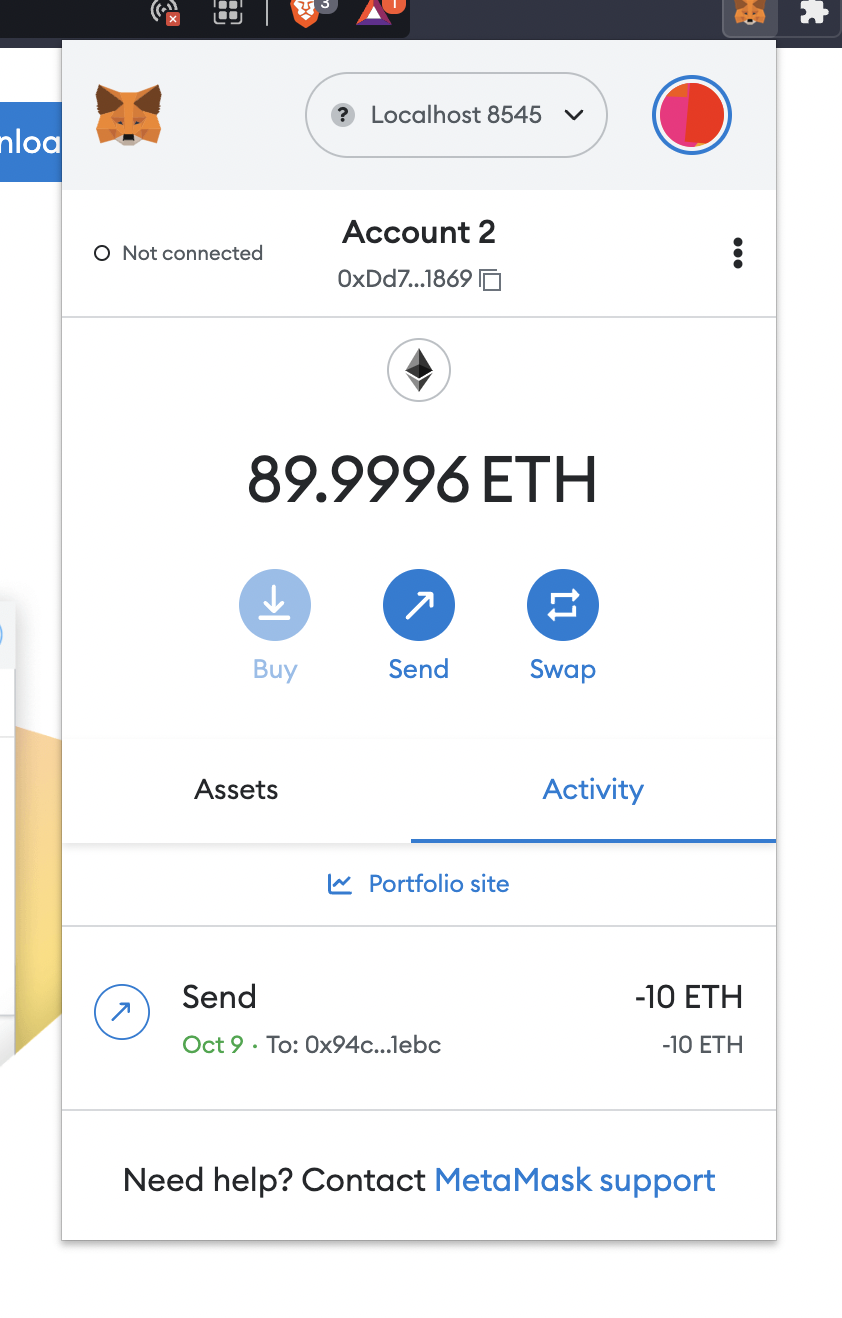
Now we switch the network to Localhost 8545 and Account 2


We can see

We do it again to add one more account
Try one transition
Finally we already set up the localhost chain environment.
Let’s try one transition
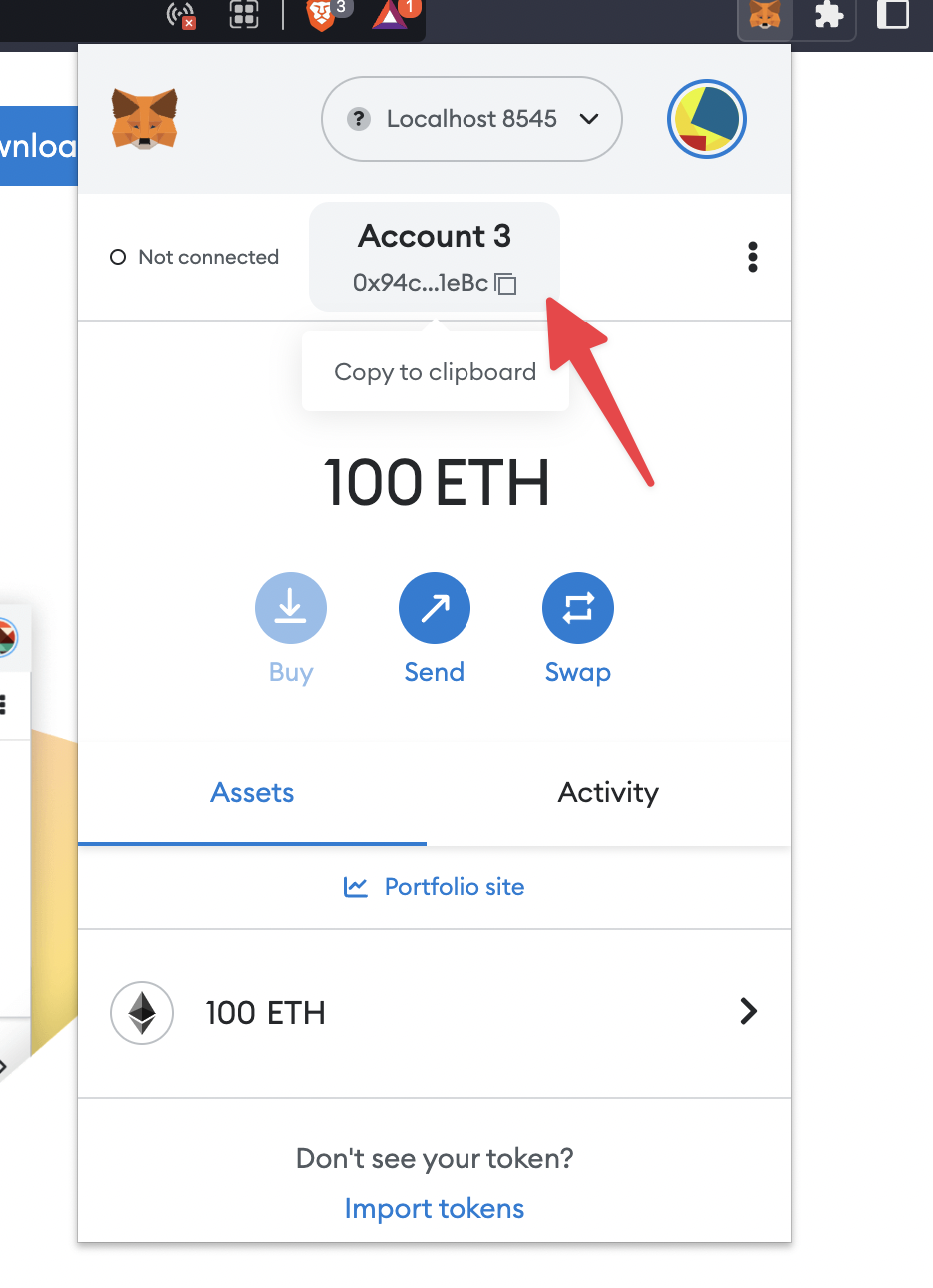
Copy one wallet’s address

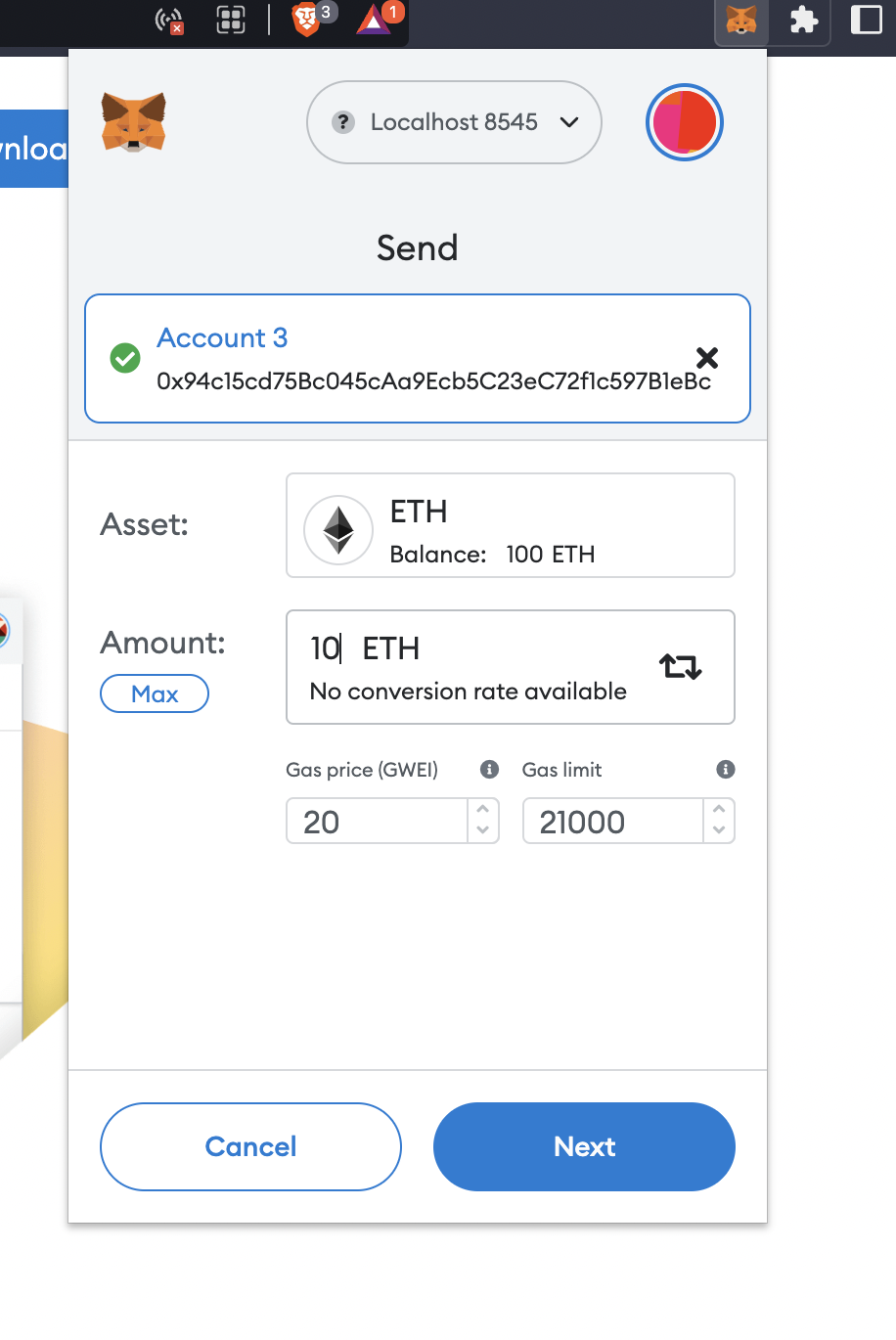
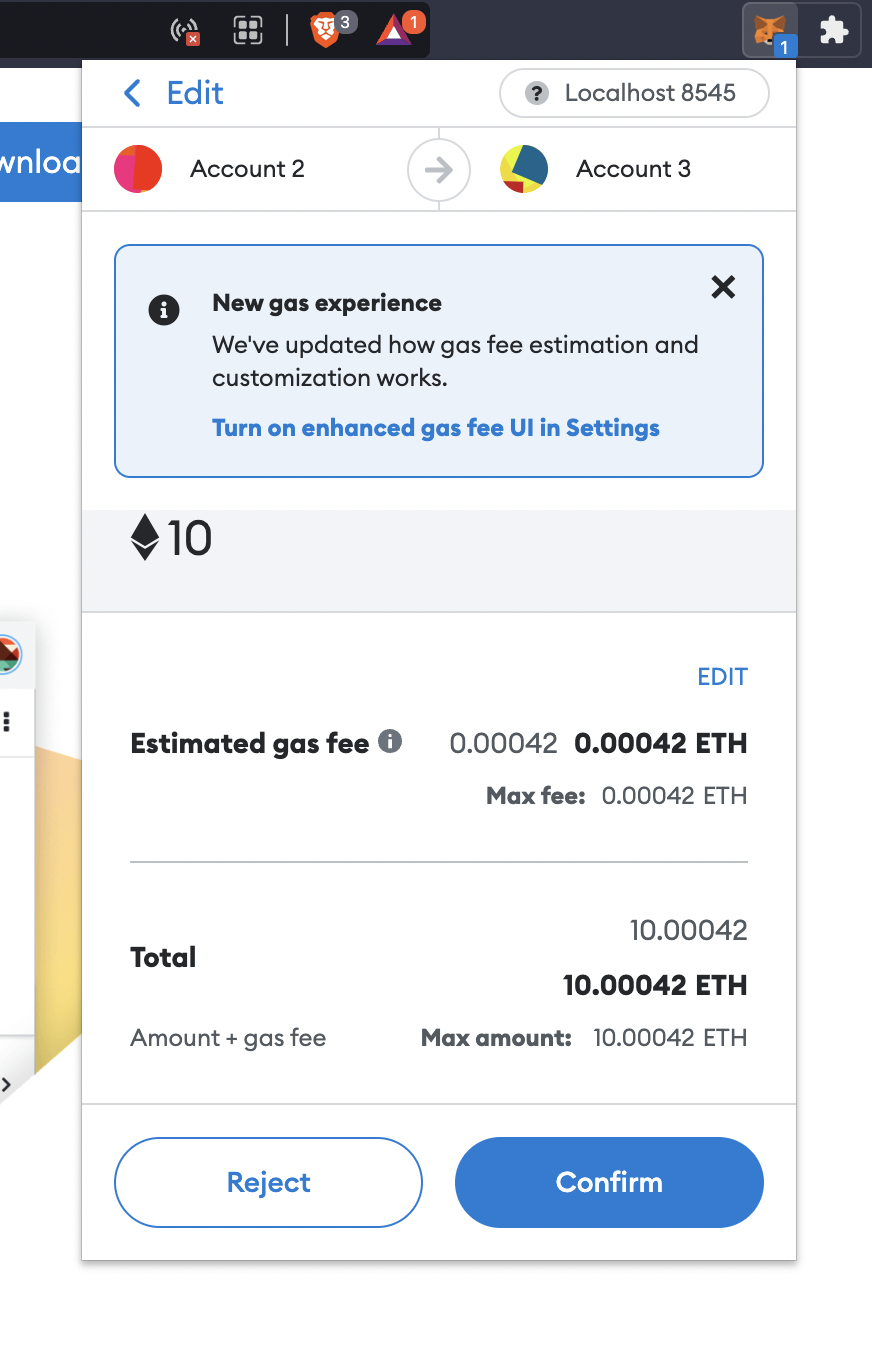
Switch other wallet’s account and send eth to the copy address



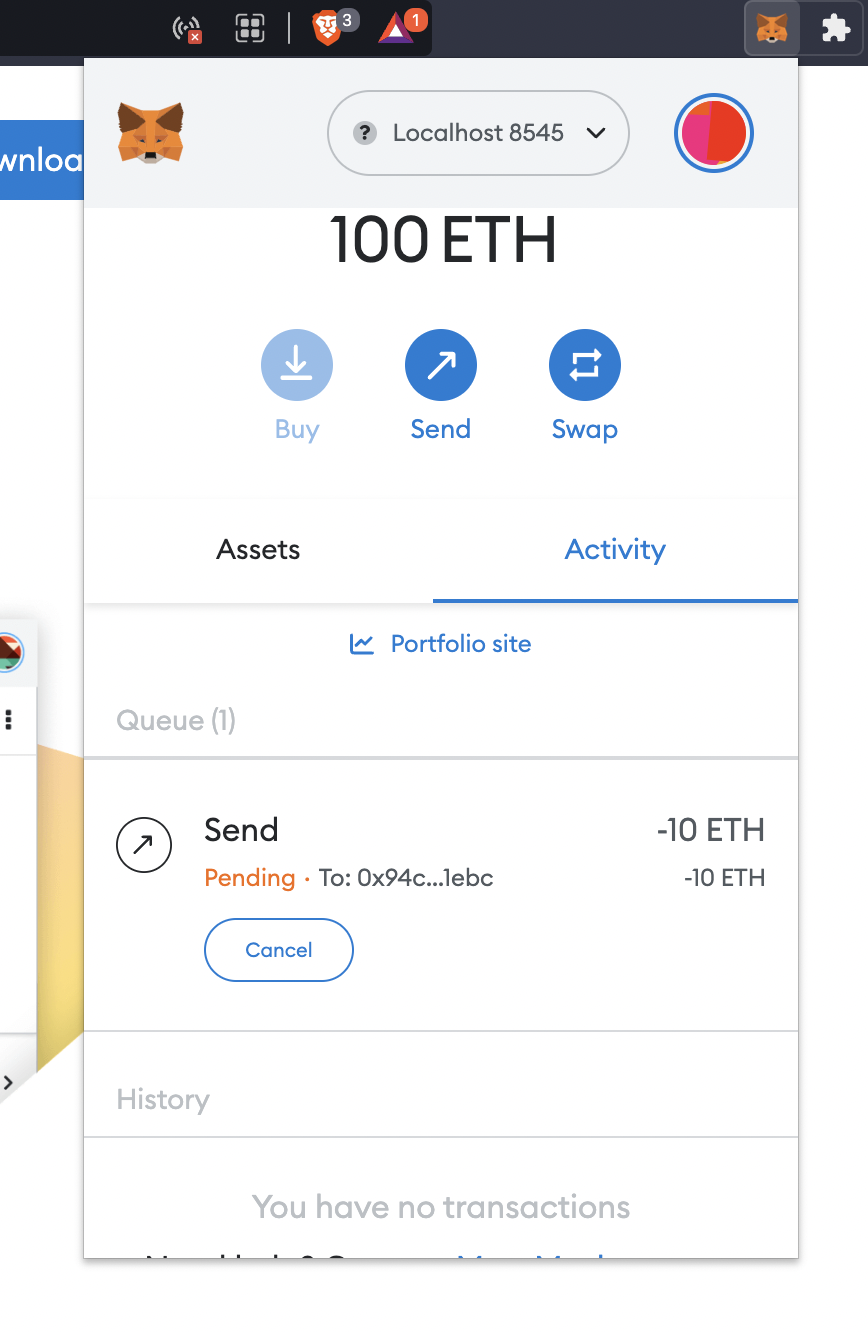
Wait a few seconds
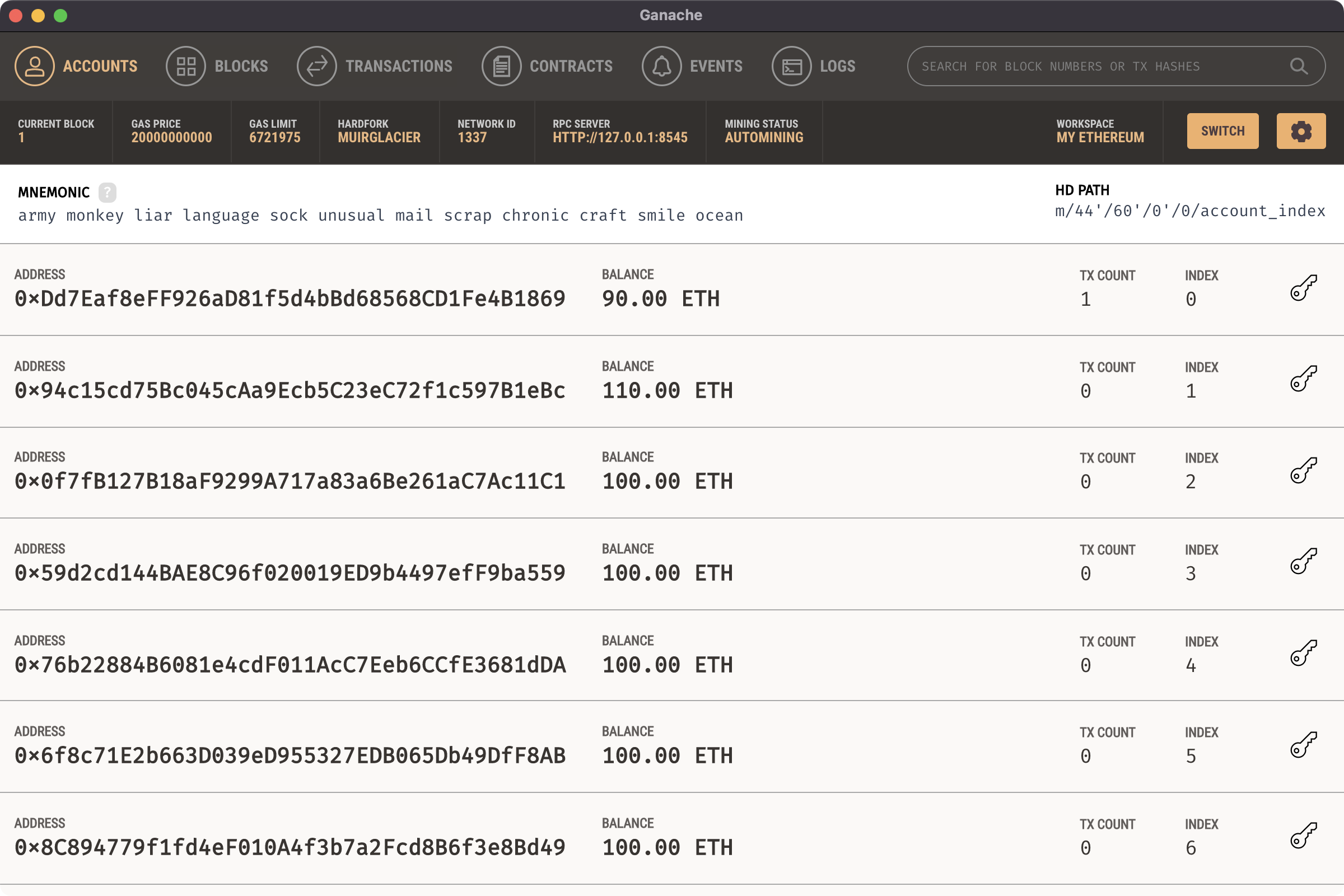
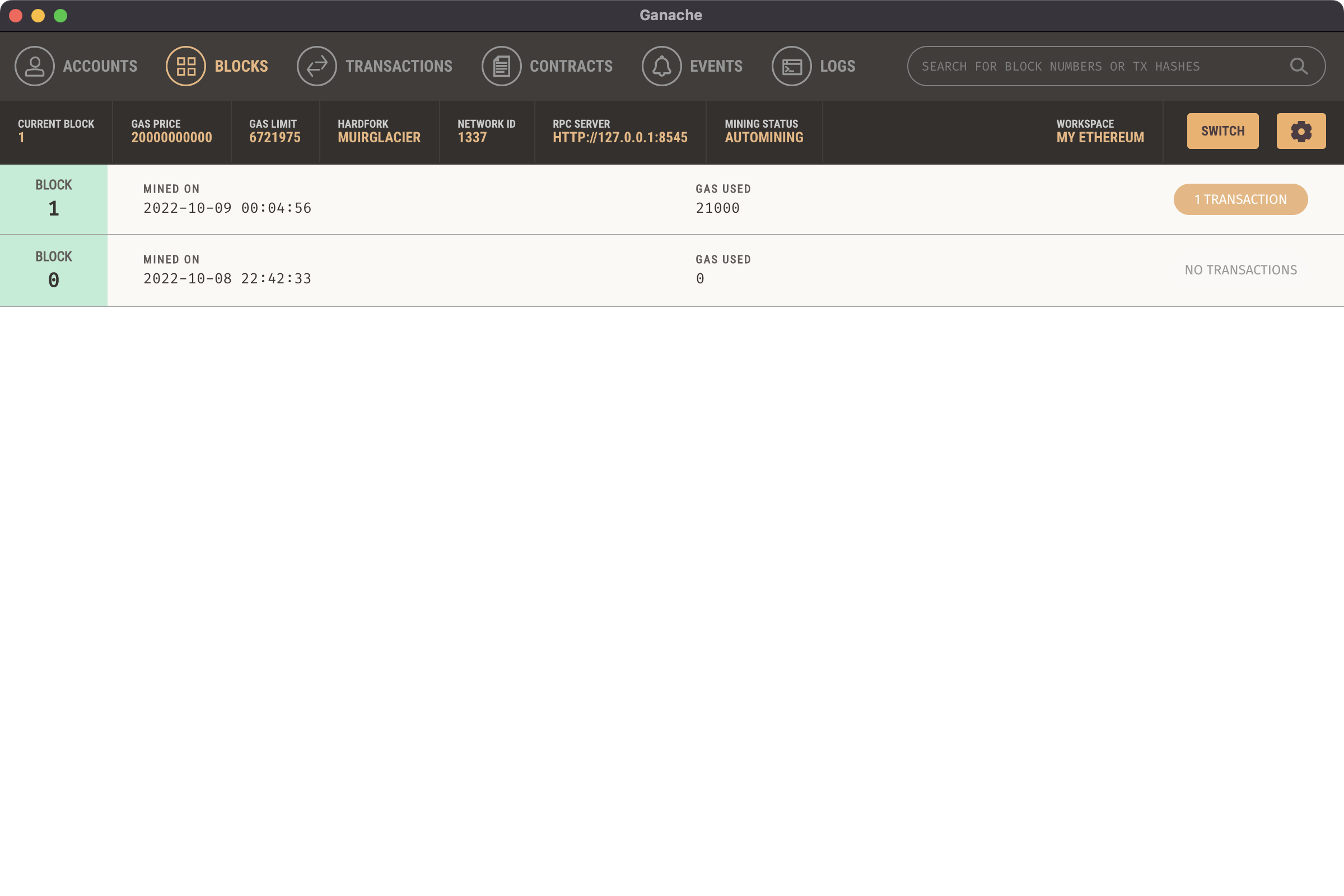
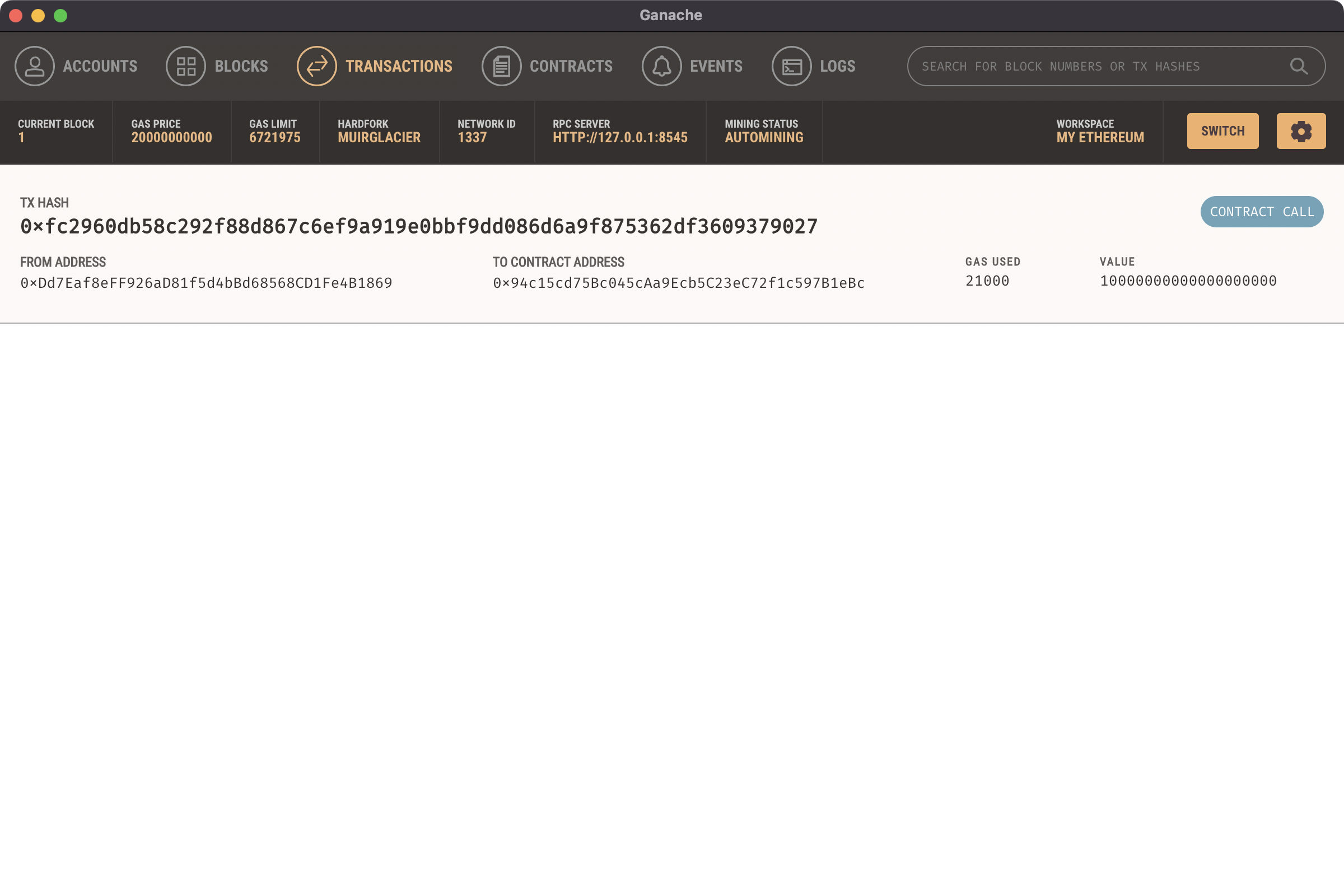
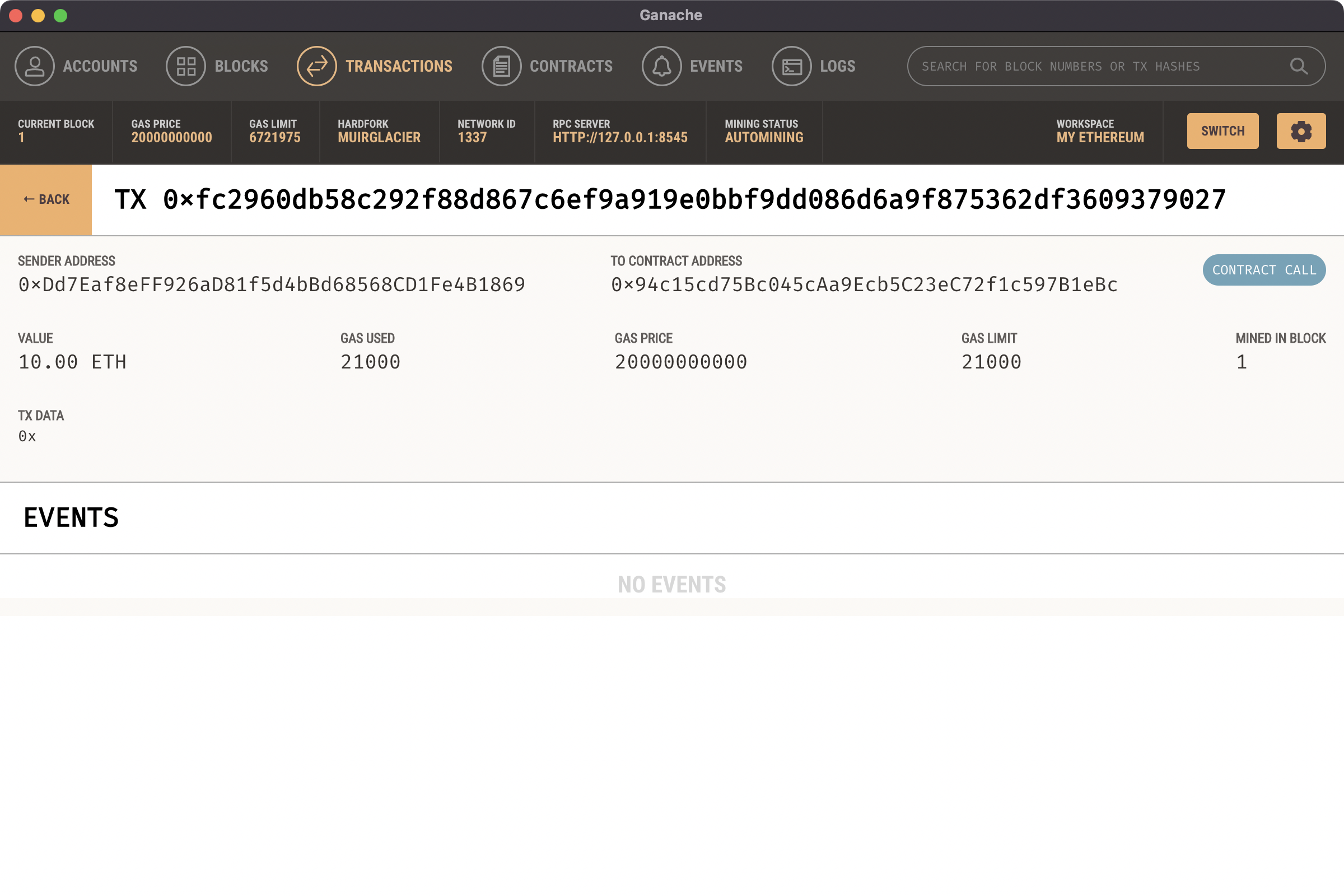
Check ganache




Awesome, we have our own ethereum!
P.S.
This article is very subjective. If you do not feel comfortable viewing it, please close it as soon as possible.
If you think my article can help you, you can subscribe to this site by using RSS.
Referrals
Photo by GuerrillaBuzz Crypto PR on Unsplash
Zero to One Full-Stack DApp Ethereum Development based on Foundry, NextJS, Typescript - 3 Setting up the local chain