Zero to One Full-Stack DApp Ethereum Development based on Foundry, NextJS, Typescript - 2 Setting up the project
Setting Up Our Project
I wish I could separate the front-end app and the chain-end app.
Keep simple, keep pure.
Setting up the workspace
Create the project folder, which we call the DApp-Demo
1 | mkdir DApp-Demo |
Add ./DApp-Demo/.editorconfig file
1 | root = true |
Create chain end application
Install Foundry
1 | curl -L https://foundry.paradigm.xyz | bash |
We will use forge to start a new chain-end project.
1 | # on ./DApp-Demo |
For now, let’s check what the project layout looks like:
1 | tree -L 2 |
We will get a sample counter smart contract application.
In our case, we don’t need to do any modifications.
Open ./DApp-Demo/chain_end/src/Counter.sol file.
1 | // SPDX-License-Identifier: UNLICENSED |
Our final task is that our front-end application could call these two functions on a chain.
Tips
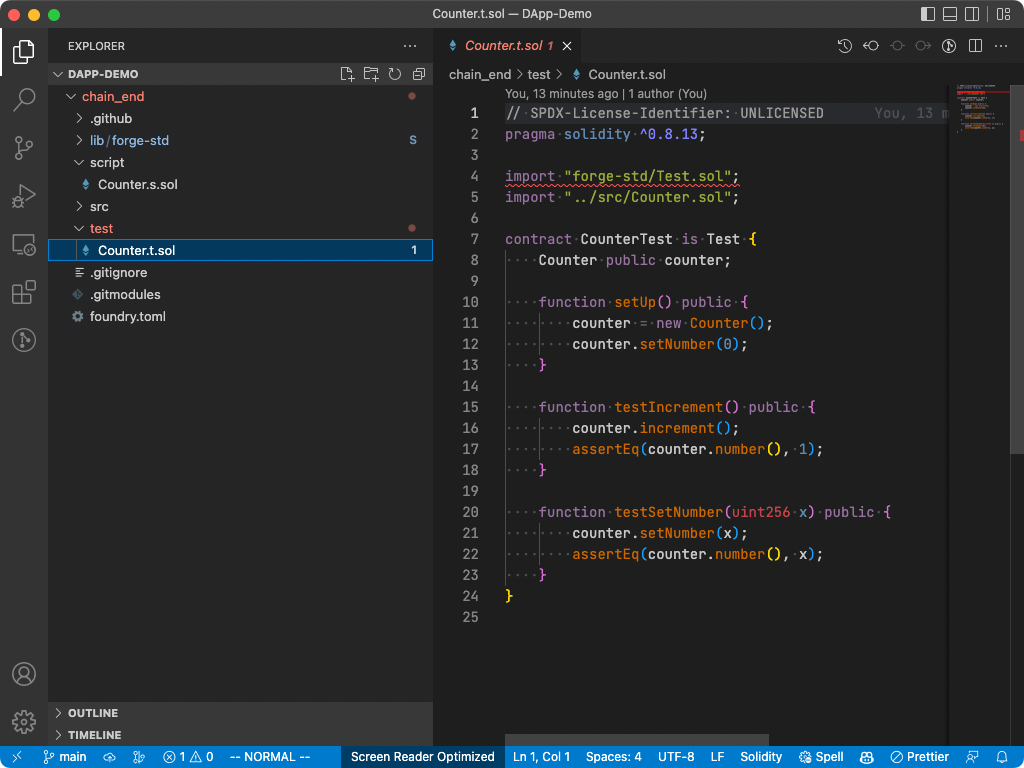
If we use VSCode to open this workspace, we will see solidity code has some warnings. Looks like:

We could add VSCode setting to solve this issue.
create ./DApp-Demo/.vscode/settings.json
1 | { |
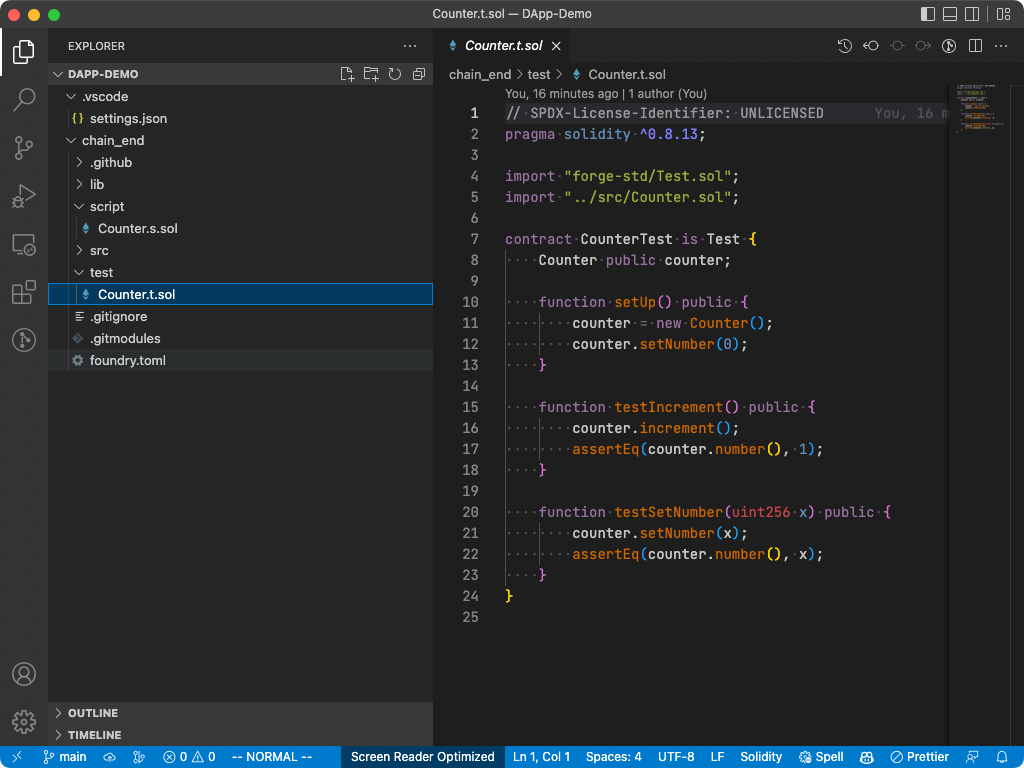
Now the VSCode looks good.

Also, we could try forge test command
1 | # on ./DApp-Demo/chain_end/ |
For now so far so good.
Create front end application
1 | # on ./DApp-Demo |
For now, let’s check what the project layout looks like:
1 | tree -L 2 |
Add front_end/.prettierrc file
1 | { |
Install Flowbite React UI component library
- Install the package
1 | cd front_end |
- Update
tailwind.config.js
1 | /** @type {import('tailwindcss').Config} */ |
Now we completed the front-end application set up.
Initial Git
We want to use git to manage our code.
However, we used forge and yarn to create projects. These two projects chain_end and front_end already have .git folders.
So first we delete those .git folders, Second, we initial the new git history.
1 | # on ./DApp-Demo |
P.S.
This article is very subjective. If you do not feel comfortable viewing it, please close it as soon as possible.
If you think my article can help you, you can subscribe to this site by using RSS.
Referrals
Photo by GuerrillaBuzz Crypto PR on Unsplash
Zero to One Full-Stack DApp Ethereum Development based on Foundry, NextJS, Typescript - 2 Setting up the project