Zero to One Full-Stack Ethereum DApp Development based on Foundry, NextJS, Typescript - 0 What is a minimal DApp?
Why
Recently, I studied a lot of knowledge about the Ethereum ecosystem.
I can’t wait to create something by myself.
But I searched for a long time without finding a basic tutorial for me to explain how the front-end and chain-end interact.
Some tutorials are old. Other tutorials don’t match my tech stack.
I know scaffold-eth can help most fresh developers begin Ethereum development. However, scaffold-eth has too much magic for me. It hides some basic things. And I want to know the full details.
So I reckon I could write some articles from web2 developer to web3 beginner DApp developer in 2022. It’s a cool thing.
Learning DApp architecture
I have read through this The Architecture of a Web 3.0 application and the knowledge I have so far.
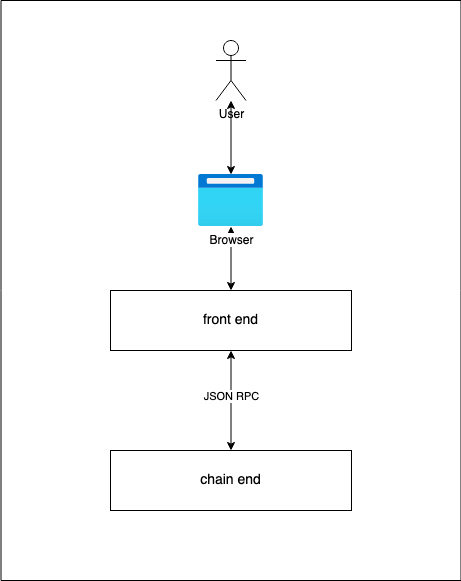
I draw the simply DApp architecture

Look at the picture, there are two important questions:
- How do browsers and websites interact with each other?
- How do websites and blockchains interact with each other?
Simple Answers:
- Browser’s wallet extension or Wallet App
- JSON RPC
Then, we will explore these two questions carefully when building a minimal DApp.
Our Target
- What is a minimal DApp?
- Frameworks and technologies
- Setting up the project
- Setting up the local chain
- Deploying smart contract to a local chain
- Building front-end then using it to call smart contract
- Deploying DApp to the world
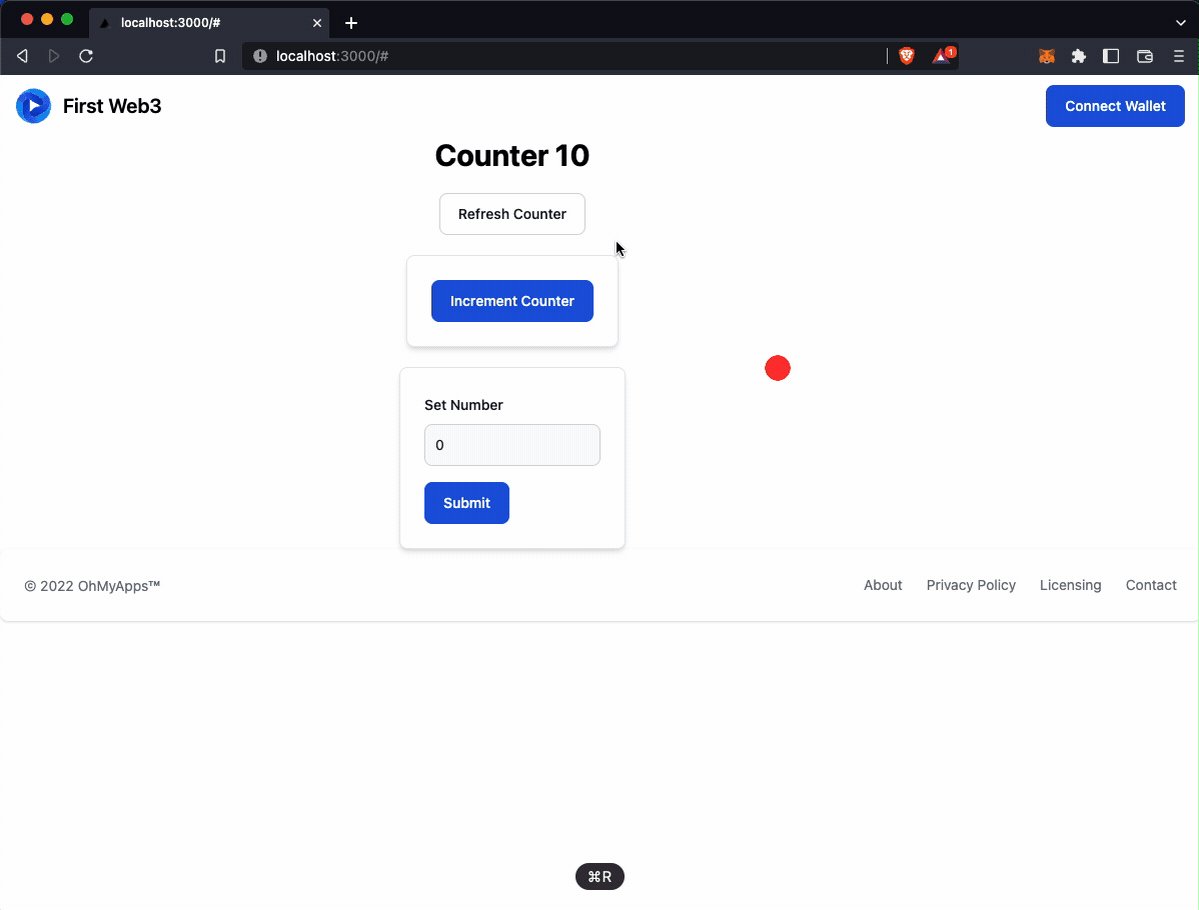
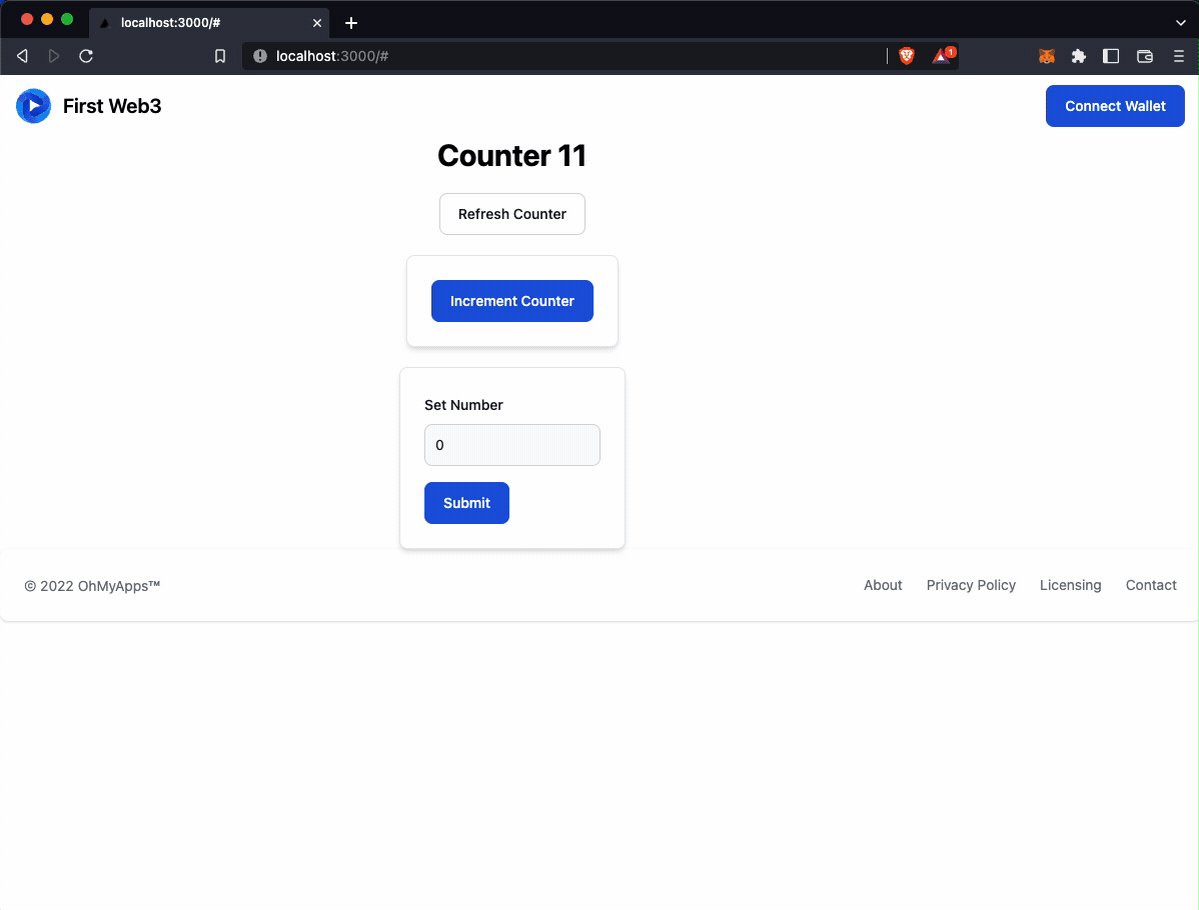
What is a minimal DApp?
- We will use the default smart contract when we initiate the chain end project.
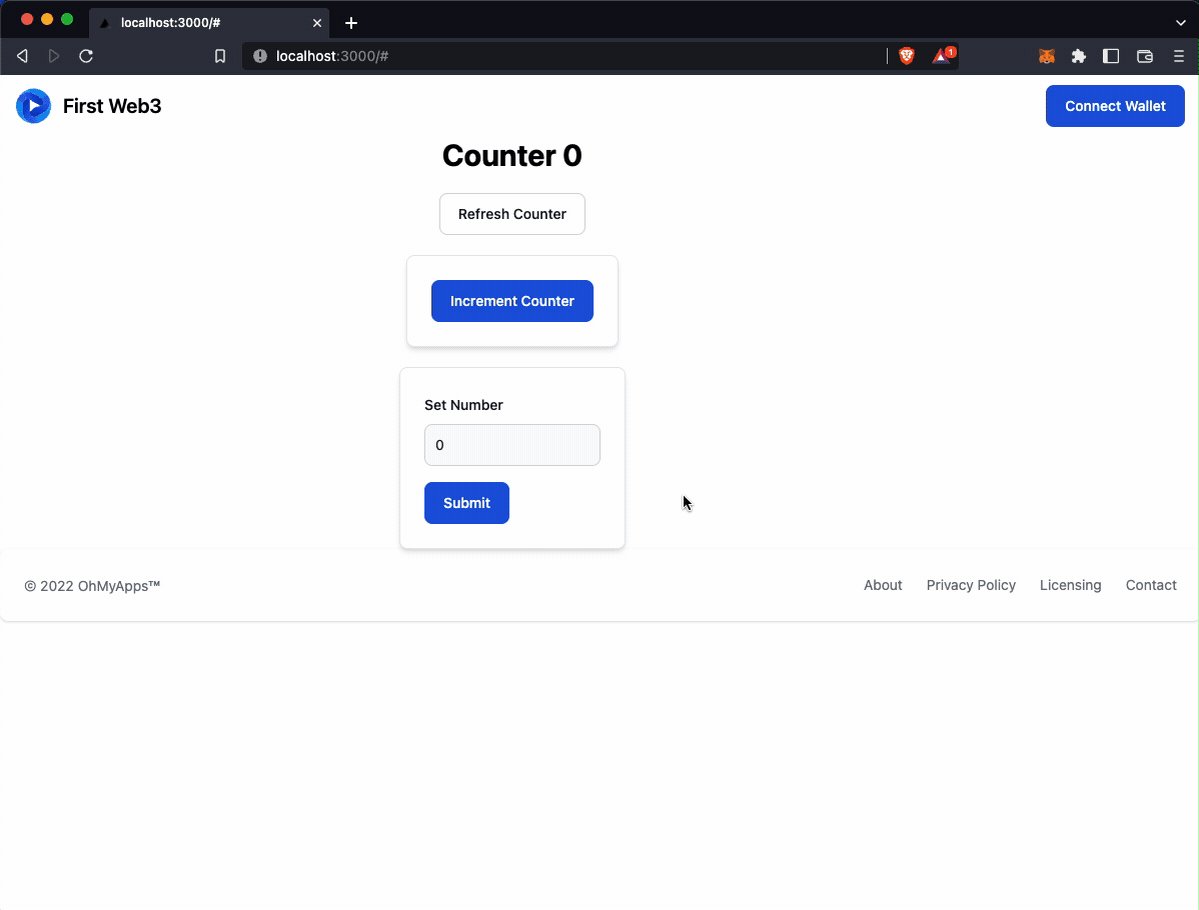
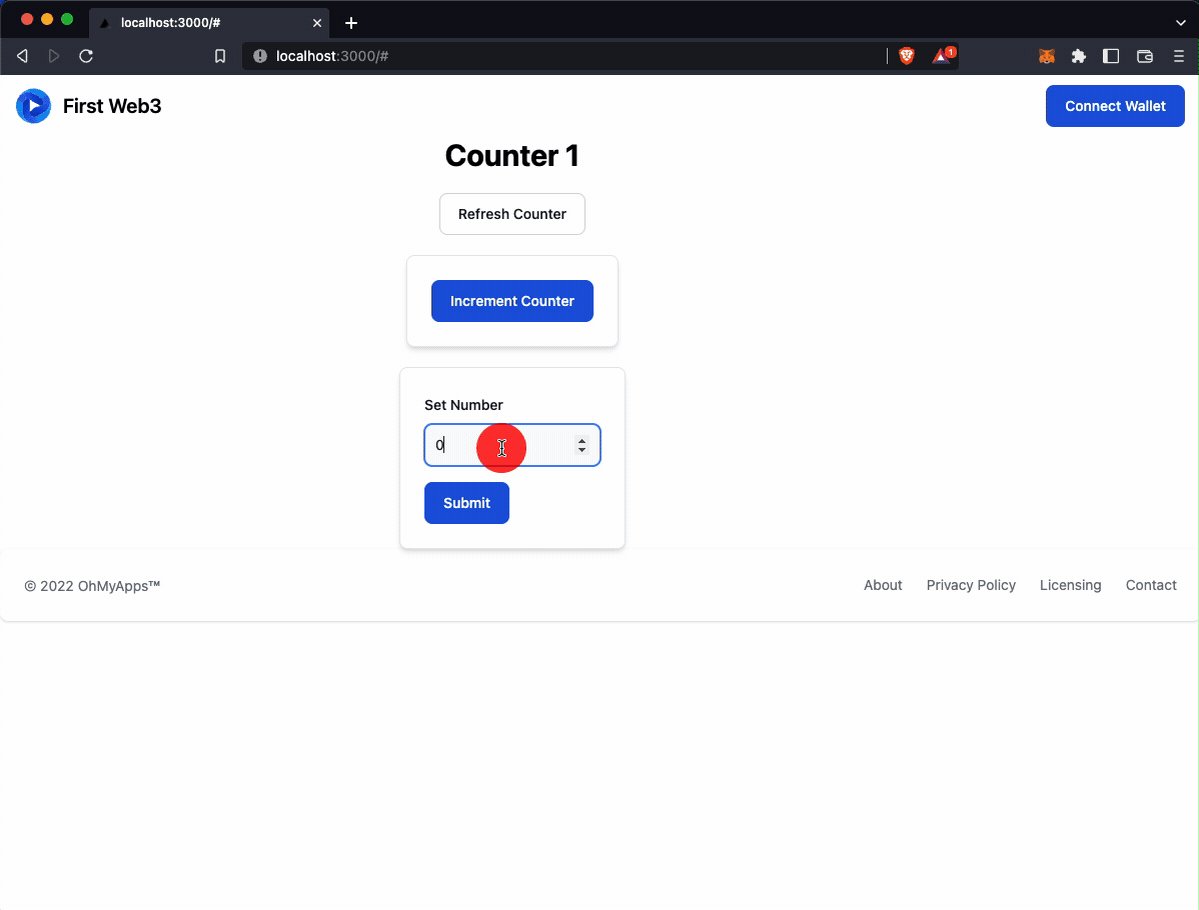
- We will build simple front end and blockchain interaction logic.
Like this:
P.S.
This article is very subjective. If you do not feel comfortable viewing it, please close it as soon as possible.
If you think my article can help you, you can subscribe to this site by using RSS.
Referrals
Photo by GuerrillaBuzz Crypto PR on Unsplash
Zero to One Full-Stack Ethereum DApp Development based on Foundry, NextJS, Typescript - 0 What is a minimal DApp?