Self hosted TinyMCE 6.x in NextJS 12.x - Javascript version
Create NextJS Project
1 | yarn create next-app |
Install TinyMCE latest version
1 | yarn add tinymce @tinymce/tinymce-react copy-webpack-plugin |
Copy TinyMCE files to public folder as self hosted
Copy static files(tinymce files) to public folder. Edit file next.config.js
1 | /** @type {import('next').NextConfig} */ |
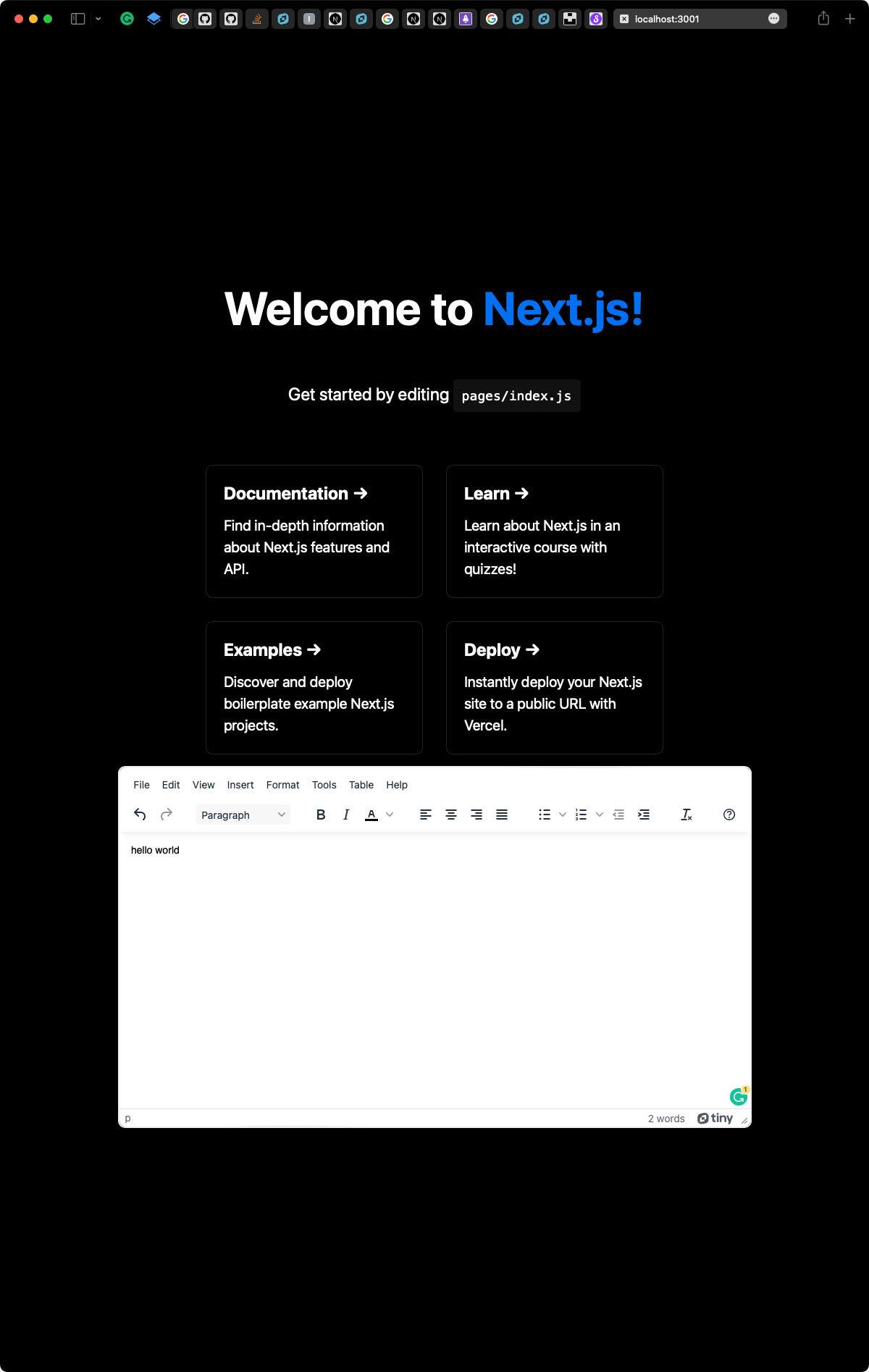
Create the editor component
Create the file components/editor/CustomEditor.jsx
1 | import { Editor } from "@tinymce/tinymce-react"; |
Done

Referrals
Photo by Aryan Dhiman on Unsplash
Self hosted TinyMCE 6.x in NextJS 12.x - Javascript version
https://iiiyu.com/2022/08/28/Self-hosted-TinyMCE-6-x-in-NextJS-12-x-Javascript-version/
